Cách chèn Comment Facebook vào Joomla
Các website sử dụng mã nguồn Joomla đều dễ dàng thực hiện chèn Comment Facebook, vậy cách chèn như thế nào? Xem hướng dẫn tại đây!
Bây giờ bạn hãy thực hiện làm theo các hướng dẫn dưới đây để chèn Comment Facebook vào trang web sử dụng CMS Joomla nhé:
1. Tạọ ứng dụng App ID trên Facebook
Muốn Tạo ứng dụngApp ID bạn cần phải có một tài khoản Facebook cá nhân, nếu bạn chưa có tài khoản này hãy đăng ký cho mình một nick name mới. Bây giờ việc cần làm tiếp theo đó là thực hiện tạo ứng dụng mới bằng cách làm theo hướng dẫn tạo Facebook Apps để lấy App ID
2. Cấu hình website với App ID và User ID
Sau khi bạn tạo Facebook App, hãy vào đây https://developers.facebook.com/docs/plugins/comments/ để get Code hoặc bạn bạn sử dụng mã code dưới đây chèn vào trước và sau thẻ </head>. Trong mã code này bạn hãy thay Your_App_ID và User_ID thành thông số bạn vừa có được từ bước 1.
<meta property="fb:app_id" content="Your_App_ID"/><meta property="fb:admins" content="User_ID"/></head><div id="fb-root"></div><script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)0; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v2.3&appId=Your_App_ID"; fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk'));</script>
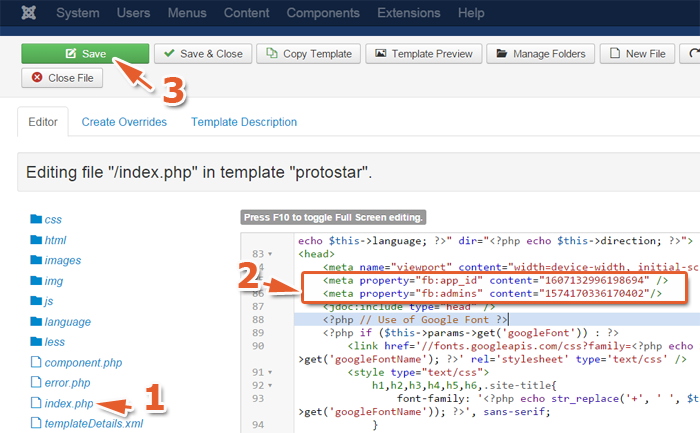
Tiếp theo việc cần làm là tìm file index.php trong Joomla để chèn đoạn code trên như hình minh họa dưới đây:
Hình 1. Chèn App_ID, User_ID và fb-root vào Header
Trong hình 1 chỉ là hình minh họa bạn hãy chèn code vào trước vào sau thẻ </head> vào trong File index.php sẽ đúng Guide của Facebook. Tuy nhiên không phải Joomla nào cũng có cách xử lý như trên, bạn có thể cấu hình thêm với 2 tình huống khác như hình minh họa dưới đây:
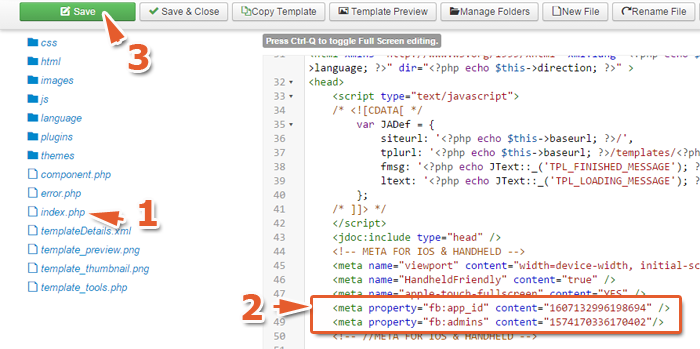
- Với Joomla sử dụng Template trên nền tảng T3 FrameWork
Vào Administrator > Extensions > Template Manager > Template và dán đoạn code trên vào như trong hình dưới đây
- Với Joomla được tạo bởi Tempate của bên thứ 3 tức là bên Design hoặc mua code
Vào Administrator > Extensions > Template Manager > Template và dán đoạn code trên vào như trong hình dưới đây
Chú ý với 3 cách thiết lập trên bạn phải thay fb:app_id và fb:admins đã có được từ bài viết hướng dẫn tạo App ID.
3. Cách chèn code Comment vào mỗi bài viết/trang
Trong bước 2, chúng ta vừa thiết lập cấu hình app_id và user_id cho website, bây giờ bạn cần thực hiện một thao tác cuối cùng đó là chèn Comment Facebook vào cuối bài viết hoặc các trang.
Bạn hãy tìm đến thư mục có link sau componentscom_contentviewsarticletmpldefault.php
Sửa file default.php và chèn mã code sau
<h3>Bình luận</h3><div class="fb-comments" data-href="<?php echo JURI::current() ?>" data-width="100%" data-numposts="15" data-colorscheme="light"></div>
hoặc
<?php$url = (!empty($_SERVER'HTTPS')) ? 'https://'.$_SERVER'SERVER_NAME'.$_SERVER'REQUEST_URI' : 'https://'.$_SERVER'SERVER_NAME'.$_SERVER'REQUEST_URI';?><div class="fb-comments" data-href="<?php echo $url; ?>" data-colorscheme="light" data-numposts="5" data-width="600"></div>
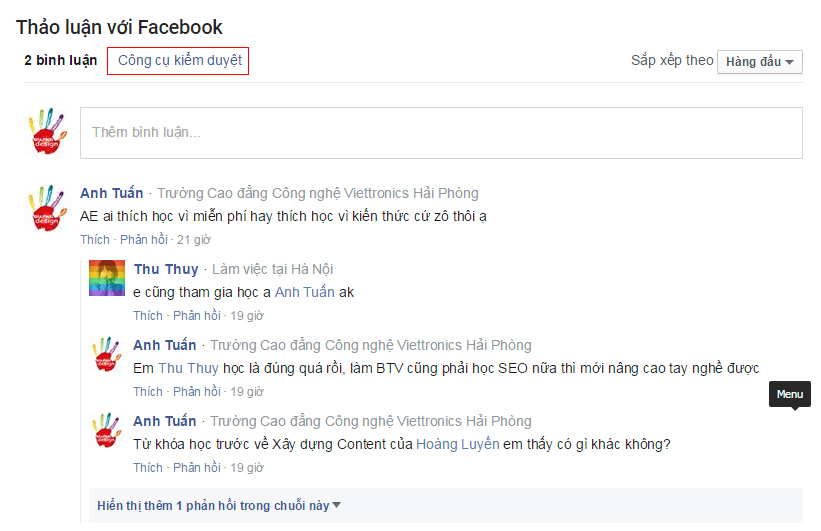
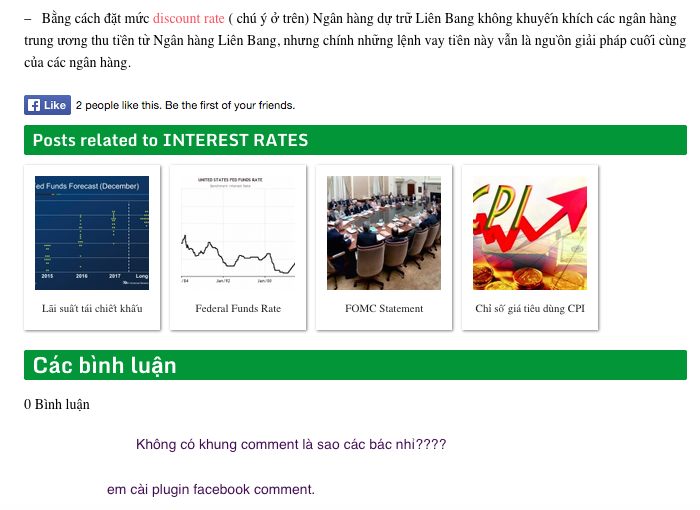
Sau đó lưu lại và xem thử 1 bài viết bất kỳ nếu thấy kết quả như hình dưới đây là ok
Hình 04. Chèn Comment Facebook vào Joomla thành công
4. Quản lý comment Facebook với Joomla
Giống như tất cả loại website khác bạn đều phải biết cách quản lý Comment, để quản lý chúng bạn vào Công cụ kiểm duyệt trong hình 04 hoặc vào link sau https://developers.facebook.com/tools/comments
Kết luận: Joomla sử dụng nhiều loại Template khác nhau nên bạn chỉ cần hiểu bản chất vấn đề là xử lý được. Các vấn đề quan trọng nhất của bài viết tôi hướng dẫn bạn đọc cách chèn Comment Facebook vào Joomla hôm nay gồm các công việc sau:
- Tạo được một ứng dụng App Facebook mới để lấy App ID
- Tích hợp mã code vào trước và sau thẻ </head> như đoạn mã đã giới thiệu trong bài
- Chèn đoạn mã lệnh comment vào cuối mỗi bài viết
- Cuối cùng là quản lý Comment ở đâu?
Chúc bạn tích hợp thành công và cảm ơn bạn đọc đã ghé thăm Blog Hoàng Luyến!