Phần mềm LiveChat Fanpage Facebook Version 2.1 miễn phí
Hướng dẫn cách cài đặt và tạo LiveChat Facebook Fanpage vào Website hiển thị tốt trên Mobile, iPad và PC. Bài viết có cung cấp bộ mã nguồn PHP giúp bạn tự tạo Box Chat chuyên nghiệp!
Download mã nguồn
Download về máy tính giải nén pass hoangluyen.com và làm theo hướng dẫn sử dụng dưới đây:
(Xem Demo trên website Hoangluyen.com là Version 2.1 mới nhất)
Cập nhật LiveChat Facebook Version 2.1
- [4-11-2015] Mới cập nhật bộ đóng gói phần mềm LiveChat Facebook
Cho phép bạn có thể tùy biến hiển thị như tiêu đề, lời chào, và font Awesome có thêm icon. Đây là bộ đóng gói đầu tiên, bạn có thể tích hợp vào mọi website mã nguồn: Blogger (blogspot), wordpress, joomla, drupal,… và các website codte tay bằng PHP/ASPX/HTML. Bạn hãy chép mã nguồn dưới đây để nhúng vào website hoặc Download đầy đủ mã nguồn theo link trên đây đã có đầy đủ.- [2-11-2015] Cập nhật Version 2.0 với các tính năng sau
- Tự động hỏi khách hàng/độc giả lần đầu ghé thăm website.
- Lưu trạng thái thao tác tắt, mở, thu nhỏ
- Âm thanh chat sinh động.
- Thêm nút Close góc phải.
- Thêm nút Chat Mini khi Close cửa số Chat
- Hiển thị thêm Avatar, Tên và Like phía trên ô Chat
- Thêm Version ở cuối Box Chat, và Link Nguồn (chú ý, bạn nên để link nguồn tới Hoangluyen.com theo mã nguồn để sau này có Version mới bạn sẽ được hỗ trợ)
- Chỉ hỗ trợ tích hợp chat cho Fanpage Facebook không hỗ trợ nick cá nhân
- (Lỗi chưa khắc phục được) Không tự focus ô chat sau khi Enter -> lỗi của Facebook
- (Nhược điểm) Chưa có nút đăng nhập khi người dùng chưa Online
- (Nhược điểm) Chưa có Alert mỗi lần có thông báo mới.
(Luyến rất mong tiếp tục nhận được góp ý của độc giả, đây là ứng dụng mình viết để tặng cho các bạn hoàn toàn miễn phí. Các bạn nhớ để nguồn cho mình là OK rồi Hỳ ^^)
LiveChat của Facebook không thực sự chuyên nghiệp như các phần mềm Chat như Zopim, LiveChat, vChat… nhưng nó có một lợi thế giúp bạn tương tác trực tiếp được với khách hàng qua hệ thống Chat Fanpage không hỗ trợ với Group và trang cá nhân. Điểm yếu của tính năng này rất đơn giản nếu khách hàng không có tài khoản Facebook không thể chat được. Và không biết khách hàng đang xem tài liệu gì trên trang đến từ đâu, điều này cũng ảnh hưởng không nhỏ tới việc tư vấn cho khách hàng. Tuy nhiên tính năng này sẽ hữu dụng với khách hàng đa phần từ Facebook, vậy bạn là chủ Website hãy làm theo hướng dẫn của tôi để tự tích hợp LiveChat Facebook vào web của mình nhé.
Bước 1: Hướng dẫn tích hợp vào website
Sử dụng mã nguồn dưới đây đưa vào file footer.php nếu bạn Sử dụng WordPress bằng cách Vào bằng phần mềm FTP hoặc qua hệ thống quản lý file của Cpanel host -> wp-content -> themes -> theme của web -> footer.php sau đó chèn đoạn mã trên vào trước thẻ đóng body và thay bkasoft.luyen bằng tên Fanpage Facebook của bạn-> Lưu lại và xem kết quả.
Mã nhúng cho Website
[Chú ý: Nếu bạn xóa Copyright: LiveChat Facebook cuối chân trang và link sẽ không được hỗ trợ cập nhật các phiển bản mới nhất.]
<!-- $CHAT --><script language="javascript"> /************************* Phần mềm LiveChat Fanpage Facebook miễn phí Verison 2.1 (Update 04-11-2015) Tác giả Hoangluyen.com Email: admin@hoangluyen.com Download Source: https://hoangluyen.com/digital-marketing/phan-mem-livechat-fanpage-facebook-version-21-mien-phi-p7874.html *************************/ var f_chat_vs = "Version 2.1"; var f_chat_domain = "https://hoangluyen.com"; var f_chat_name = "Hỗ trợ độc giả"; var f_chat_star_1 = "Chào bạn!"; var f_chat_star_2 = 'Bạn có thể gửi câu hỏi về <a target="_blank" href="https://hoangluyen.com/seo/hoi-dap-seo-truc-tuyen.html">Hỏi đáp SEO</a> , <a target="_blank" href="https://hoangluyen.com/lap-trinh/hoi-dap-wordpress-truc-tuyen.html">Hỏi đáp WordPress</a> hoặc trao đổi với tôi tại đây.<br/><em>Gửi vài giây trước</em>'; var f_chat_star_3 = "<a href='javascript:;' onclick='f_bt_start_chat()' id='f_bt_start_chat'>Bắt đầu Chat</a>"; var f_chat_star_4 = "Chú ý: Bạn phải đăng nhập <a href='https://facebook.com/' target='_blank' rel='nofollow'>Facebook</a> mới có thể trò chuyện."; var f_chat_fanpage = "bkasoft.luyen"; /* Đây là địa chỉ Fanpage*/ var f_chat_background_title = "#F77213"; /* Lấy mã màu tại đây https://megapixelated.com/tags/ref_colorpicker.asp */ var f_chat_color_title = "#fff"; var f_chat_cr_vs = 21; /* Version ID */ var f_chat_vitri_manhinh = "right:10px;"; /* Right: 10px; hoặc left: 10px; hoặc căn giữa left:45% */</script><!-- $Chat iCon Font (có thể bỏ) --><link rel="stylesheet" href="https://hoangluyen.com/wp-content/livechat/fonts/css/font-awesome.min.css" type="text/css"/><!-- $Chat Javascript (không được xóa) --><script src="https://hoangluyen.com/wp-content/livechat/chat.js?vs=2.1"></script><!-- $Chat HTML (không được xóa) --><div id='fb-root'></div><a title='Mở hộp Chat' id='chat_f_b_smal' onclick='chat_f_show()' class='chat_f_vt'><i class='fa fa-comments title-f-chat-icon'></i> Chat</a><div id='b-c-facebook' class='chat_f_vt'><div id='chat-f-b' onclick='b_f_chat()' class='chat-f-b'><i class='fa fa-comments title-f-chat-icon'></i><label id="f_chat_name"></label><span id='fb_alert_num'>1</span><div id='t_f_chat'><a href='javascript:;' onclick='chat_f_close()' id='chat_f_close' class='chat-left-5'>x</a></div></div><div id='f-chat-conent' class='f-chat-conent'><script>document.write("<div class='fb-page' data-tabs='messages' data-href='https://www.facebook.com/"+f_chat_fanpage+"' data-width='250' data-height='310' data-small-header='true' data-adapt-container-width='true' data-hide-cover='true' data-show-facepile='false' data-show-posts='true'></div>");</script><div id='fb_chat_start'><div id='f_enter_1' class='msg_b fb_hide'></div><div id='f_enter_2' class='msg_b fb_hide'></div><br/><p id='f_enter_3' class='fb_hide' align='center'><a href='javascript:;' onclick='f_bt_start_chat()' id='f_bt_start_chat'>Bắt đầu Chat</a></p><br/><p id='f_enter_4' class='fb_hide' align='center'></p></div><div id="f_chat_source" class='chat-single'></div></div></div><!-- #CHAT -->Copy xong bạn có thể thay đổi thông tin cửa sổ Chat và nhớ đổi hoangluyen.com bằng tên website của bạn nhé.
Mã nhúng dành riêng cho blogspot (Blogger)
<!-- $CHAT --><script language='javascript'> /************************* Phần mềm LiveChat Fanpage Facebook miễn phí Verison 2.1 (Update 04-11-2015) Tác giả Hoangluyen.com Email: admin@hoangluyen.com Download Source: https://hoangluyen.com/digital-marketing/phan-mem-livechat-fanpage-facebook-version-21-mien-phi-p7874.html *************************/ var f_chat_vs = "Version 2.1"; var f_chat_domain = "https://hoangluyen.com"; var f_chat_name = "Hỗ trợ độc giả"; var f_chat_star_1 = "Chào bạn!"; var f_chat_star_2 = "Bạn có thể gửi câu hỏi về <a href='https://hoangluyen.com/seo/hoi-dap-seo-truc-tuyen.html' target='_blank'>Hỏi đáp SEO</a> , <a href='https://hoangluyen.com/lap-trinh/hoi-dap-wordpress-truc-tuyen.html' target='_blank'>Hỏi đáp WordPress</a> hoặc trao đổi với tôi tại đây.<br/><em>Gửi vài giây trước</em>"; var f_chat_star_3 = "<a href='javascript:;' id='f_bt_start_chat' onclick='f_bt_start_chat()'>Bắt đầu Chat</a>"; var f_chat_star_4 = "Chú ý: Bạn phải đăng nhập <a href='https://facebook.com/' rel='nofollow' target='_blank'>Facebook</a> mới có thể trò chuyện."; var f_chat_fanpage = "nhomkinhyenbai.vn"; /* Đây là địa chỉ Fanpage*/ var f_chat_background_title = "#F77213"; /* Lấy mã màu tại đây https://megapixelated.com/tags/ref_colorpicker.asp */ var f_chat_color_title = "#fff"; var f_chat_cr_vs = 21; /* Version ID */ var f_chat_vitri_manhinh = "right:10px;"; /* Right: 10px; hoặc left: 10px; hoặc căn giữa left:45% */</script><!-- $Chat iCon Font (có thể bỏ) --><link href='https://hoangluyen.com/wp-content/livechat/fonts/css/font-awesome.min.css' rel='stylesheet' type='text/css'/><!-- $Chat Javascript (không được xóa) --><script src='https://hoangluyen.com/wp-content/livechat/chat.js?vs=2.1'/><!-- $Chat HTML (không được xóa) --><div id='fb-root'/><a class='chat_f_vt' id='chat_f_b_smal' onclick='chat_f_show()' title='Mở hộp Chat'><i class='fa fa-comments title-f-chat-icon'/> Chat</a><div class='chat_f_vt' id='b-c-facebook'><div class='chat-f-b' id='chat-f-b' onclick='b_f_chat()'><i class='fa fa-comments title-f-chat-icon'/><label id='f_chat_name'/><span id='fb_alert_num'>1</span><div id='t_f_chat'><a class='chat-left-5' href='javascript:;' id='chat_f_close' onclick='chat_f_close()'>x</a></div></div><div class='f-chat-conent' id='f-chat-conent'><script>document.write("<div class='fb-page' data-adapt-container-width='true' data-height='310' data-hide-cover='true' data-href='https://www.facebook.com/"+f_chat_fanpage+"' data-show-facepile='false' data-show-posts='true' data-small-header='true' data-tabs='messages' data-width='250'/>");</script><div id='fb_chat_start'><div class='msg_b fb_hide' id='f_enter_1'/><div class='msg_b fb_hide' id='f_enter_2'/><br/><p align='center' class='fb_hide' id='f_enter_3'><a href='javascript:;' id='f_bt_start_chat' onclick='f_bt_start_chat()'>Bắt đầu Chat</a></p><br/><p align='center' class='fb_hide' id='f_enter_4'/></div><div class='chat-single' id='f_chat_source'/></div></div><!-- #CHAT -->
Âm thanh
Bạn Download âm thanh về và Upload lên Hosting hoặc máy chủ ở phía trên -> upload thư mục /sounds/ lên nằm chung với file index.php của Website.
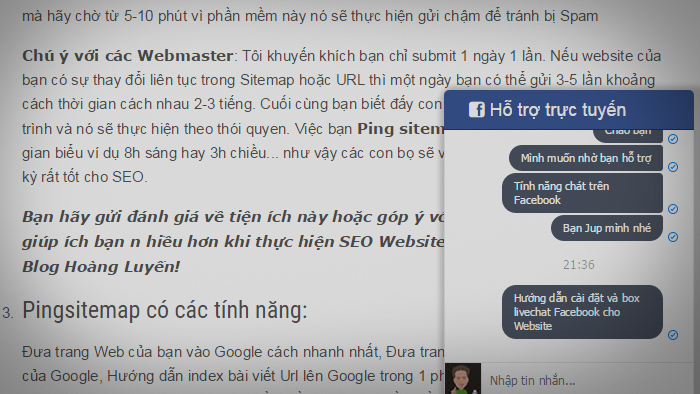
Kết quả

Box LiveChat Facebook đã được tích hợp vào web (version 1.0) , version 2.0 xem trên hoangluyen.com
Bước 2: Hướng dẫn kết nối LiveChat với điện thoại
Để kết nối phần mềm LiveChat Facebook với điện thoại di động có 3 điều kiện bắt buộc:
Thứ 1: Điện thoại phải kết nối với Internet Wifi hoặc 3G
Thứ 2: Điện thoại phải cài đặt ứng dụng trình quản lý trang facebook (trên Android) , trên Apple store bạn cài trình quản lý trang facebook này hoặc nếu bạn dùng Window Phone thì Download và cài đặt trình quản lý trang Facebook tại đây.
Thứ 3: Bạn chỉ có thể tích hợp LiveChat với Fanpage của Facebook không chấp nhận trang cá nhân và Group.
Hướng dẫn: Sau khi bạn đã tạo mã nhúng xong ở bước 1, bạn hãy cài đặt trình quản lý trang phù hợp với dòng điện thoại mình vừa nêu ở trên và đăng nhập. Mỗi lần có khách gửi câu hỏi chat trên Web lập tức trên điện thoại của bạn sẽ rung chuông như vậy rất tiện nắm bắt và trao đổi. Nếu bạn muốn phân quyền cho nhiều người hỗ trợ Chat với bạn vì lượng Chat lớn bạn có thể cấp quyền Admin cho 1 nick facebook khác nhé. Như thế là xong rồi ạ, các bạn có thể cài cho web cần support nhiều support nhanh và chủ yếu khách hàng trên Facebook và nhớ cho mình ý kiến về trải nghiệm nhé.
Kết luận
Đây là một ứng dụng miễn phí có thể chèn và tích hợp trực tiếp vào website của bạn hoàn toàn miễn phí miễn phí. Bạn hãy cân nhắc sử dụng nó nhé bởi tính năng này cũng có những hạn chế nhất định do người dùng bắt buộc phải đăng nhập Facebook mới chat được. Nhưng rất nhiều người cần nên mình chia sẻ trong bài viết này, chúc bạn cài đặt thành công!
Editor: Hoàng Luyến
Tag: cai dat web chat facebook, tich hop web chat facebook, huong dan cai dat livechat facebook, huong dan tao live chat facebook cho: web, blog, blogger, blogspot, forum, dien dan, wordpress, joomla…tren Thu vien lap trinh web, thu vien thiet ke web, tai lieu thiet ke web , tai lieu lap trinh web, phan mem livechat facebook, ung dung livechat facebook, plugin livechat facebook
