Bài 3 – Thuộc tính CSS font
Các thuộc tính CSS font định nghĩa font-family, các kiểu chữ đậm/nhạt, kích thước và phong cách của văn bản. Font chữ mặc định cho webiste thường là 12px, các thẻ đặc biệt sẽ có kích thước chữ lớn hơn.
CSS Font Family
Trong CSS, có hai loại tên font:
- Generic family: là một nhóm các font chính tương tự ( như “Serif” hoặc “Monospace”)
- Font family: là một font đặc biệt (hay còn gọi là font mặc định) như font “Times New Roman” hoặc “Arial”
| Generic family | Font family | Description |
|---|---|---|
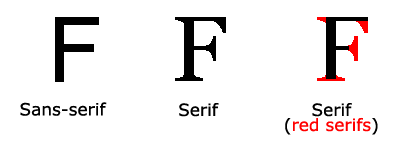
| Serif | Times New Roman Georgia | Phông chữ Serif fonts có đường nhỏ ở trên đầu hoặc chân của một số ký tự. |
| Sans-serif | Arial Verdana | Phông chữ “Sans” không có đường nhỏ ở trên hoặc chân của ký tự |
| Monospace | Courier New Lucida Console | Tất cả các ký tự có cùng chiều rộng |
 | Chú ý: Trên màn hình máy tính, phông chữ sans-serif dễ đọc hơn font serif |
|---|
Font Family
Phông chữ Family của một văn bản được thiết lập với các thuộc tính font-family
Thuộc tính font-family luôn có font dự phòng mặc định trong hệ thống máy tính. Nếu trên trình duyệt không hỗ trợ phông chữ được thiết lập, nó sẽ chọn font tiếp theo hoặc font mặc định của máy tính.
Bắt đầu với các phông chữ mà bạn muốn, và kết thúc với một phông generic để cho trình duyệt sẽ chọn một font chữ tương tự trên bảng font generic, nếu không có sẵn các phông chữ khác.
Lưu ý: Nếu font chữ nhiều hơn 1 từ thì nó phải được nằm trong dấu ngoặc kép ví dụ “Time New Roman”
Ví dụ:
p { font-family: "Times New Roman", Times, serif;}