Đừng chặn CSS của bạn và các tập tin JS
Gần đây rất nhiều webmaster nhận được cảnh báo của Google về lỗi Googlebot không thể truy cập vào tệp JS và CSS trên https://domain.com, vậy cách xử lý tình huống này như thế nào?
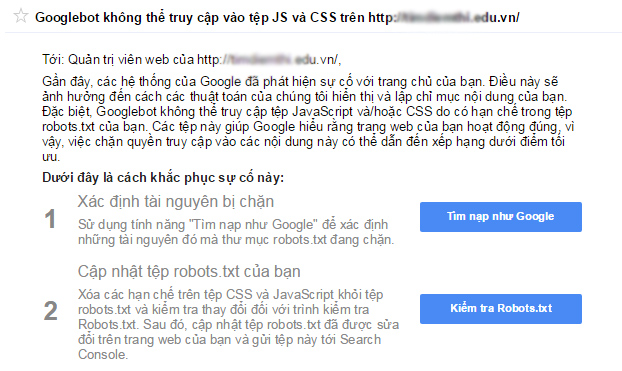
Xin được trích dẫn thông báo của Google trên Webmaster với các trang tiếng Việt như sau:
Tới: Quản trị viên web của https://domain.com,
Gần đây, các hệ thống của Google đã phát hiện sự cố với trang chủ của bạn. Điều này sẽ ảnh hưởng đến cách các thuật toán của chúng tôi hiển thị và lập chỉ mục nội dung của bạn. Đặc biệt, Googlebot không thể truy cập tệp JavaScript và/hoặc CSS do có hạn chế trong tệp robots.txt của bạn. Các tệp này giúp Google hiểu rằng trang web của bạn hoạt động đúng, vì vậy, việc chặn quyền truy cập vào các nội dung này có thể dẫn đến xếp hạng dưới điểm tối ưu.
Dưới đây là cách khắc phục sự cố này:
1 Xác định tài nguyên bị chặn
Sử dụng tính năng “Tìm nạp như Google” để xác định những tài nguyên đó mà thư mục robots.txt đang chặn.
2 Cập nhật tệp robots.txt của bạn
Xóa các hạn chế trên tệp CSS và JavaScript khỏi tệp robots.txt và kiểm tra thay đổi đối với trình kiểm tra Robots.txt. Sau đó, cập nhật tệp robots.txt đã được sửa đổi trên trang web của bạn và gửi tệp này tới Search Console.
3 Xác thực việc sửa lỗi bằng “Tìm nạp như Google”
Tìm nạp và hiển thị trang của bạn bằng tùy chọn “Thiết bị di động: điện thoại thông minh” được chọn để kiểm tra xem Googlebot dành cho điện thoại thông minh có hiển thị đúng nội dung của bạn không.
Bạn không chắc chắn cách khắc phục sự cố này? Hãy tìm hiểu thêm.
• Cách kiểm tra tệp robots.txt trong Trung tâm trợ giúp của chúng tôi • Hướng dẫn viên Google để xây dựng trang web thân thiện với thiết bị di động. • Xem Thông số kỹ thuật Robots.txt của chúng tôi để tìm hiểu cách kiểm soát việc trình thu thập thông tin nào có thể truy cập tệp nào. • Ngăn lập chỉ mục trang của bạn trong Google bằng cách sử dụng tiêu đề thẻ X-robots hoặc thẻ meta robots. • Đặt câu hỏi trong diễn đàn của chúng tôi để được trợ giúp thêm – hãy nhắc đến loại thông báo [WNC-658001].
Với các webmaster để ngôn ngữ tiếng Anh thì thông báo lỗi như thế này:
are you guys going to have a fix for the Google Bot issue that came up today?
For every site I have using Yoast for my sitemap I got this error from Google Webmaster Tools today:
“Googlebot cannot access CSS and JS files”
Cách xử lý như thế nào?
Xử lý lỗi Googlebot không thể truy cập vào tệp JS và CSS rất dễ nhưng bạn cần phải hiểu tại sao lại bị Google thông báo như vậy để biết cách xử lý lần sau. Trong một bản dịch của tôi hồi tháng 03/2015 trong một tài liệu về Mobile Friendly của Google, tôi đã đề cập tới chủ đề không nên Chặn JavaScript, CSS và file hình ảnh trên developer.bkasoft.net. Vì thuật toán Mobile Friendly của Google yêu cầu website của bạn phải công khai cho Google xem các tệp tin Js (javascript), CSS (Style Sheet) và hình ảnh. Và đến tận tháng 08 này các bạn mới bắt đầu nhận được cảnh báo của Google về lỗi web của bạn đang chặn 2 loại file này. Lỗi này không nghiêm trọng nhưng bạn cần khắc phục ngay giao diện của bạn nếu nó chưa thực sự thân thiện với di động. Để biết Website của bạn đã thân thiện với di động chưa bạn hãy test ngay bằng phần mềm Mobile Friendly Test một phần mềm của Google. Sau đó thực hiện các bước sau:
Bước 1:
Sau đó thực hiện chỉnh sửa file Robots.txt cùng cấp với file index.php hoặc index.aspx nằm trong thư mục root. Nếu bạn quản lý web bằng Direct Admin thì đăng nhập vào Quản lý file hoặc tệp tin -> public_html > Sửa file Rotbot.txt. Nếu bạn có tài khoản FTP thì login vào bằng phần mềm Cute FTP hoặc một số phần mềm quản lý FTP thông dụng vào -> public_html sửa file trên.
Xóa toàn bộ đoạn code cũ như sau:
Disallow: /js/Disallow: /css/
Thường thì các web sẽ để thư mục là js hay javascript, css hay style tùy vào web của bạn đang để file có định dạng .css và .js ở đâu thì mình Allow thư mục đó.
Bước 2:
Vào Webmaster tool nơi bạn đã nhận được cảnh báo sau đó nhấp chuột vào tìm nạp như Google đã cảnh báo như trên. Làm đến đây là bạn đã xử lý triệt để và thành công rồi, tuy nhiên mình vẫn phải lưu ý. Nếu Web của bạn chưa thân thiện với di động cần phải thiết kế lại hoặc nâng cấp website để đáp ứng được yêu cầu mới từ các thuật toán của Google khác nữa.
Chúc các bạn thành công!
Các câu hỏi liên quan có cùng câu trả lời như trên:
- Khắc phục lỗi Google chặn CSS và Javascript
- Loại bỏ JavaScript và CSS chặn hiển thị trong nội dung
- Hướng dẫn xử lí lỗi Googlebot không thể truy cập vào tệp
- Làm thế nào để sửa chữa loại bỏ render chặn JavaScript và css
- Hỏi cách loại bỏ javascript và css chặn hiển thị trong nội dung
- Chặn google bot truy cập css và js làm ảnh hưởng tới thứ hạng
- Không nên chặn Google Bot lấy thông tin .JS và .CSS
- Google Updated: Chặn JavaScript và CSS có thể ảnh
Ảnh. Lỗi Googlebot không thể truy cập vào tệp JS và CSS
Tác giả: Hoàng Luyến