Hỏi Custom CSS loại bỏ thế nào trong WordPress?
Trả lời câu hỏi tuần 4 tháng 5/2015 của bạn Huy Vũ Art hỏi Custom CSS loại bỏ thế nào trong WordPress.
Bạn Huy Vũ Art hỏi: Các bác cho em hỏi em muốn loại bỏ 1 class: <div class=”row category-page”> thì custom css loại bỏ thế nào ak?
Trả lời câu hỏi trên facebook:wordpressviet
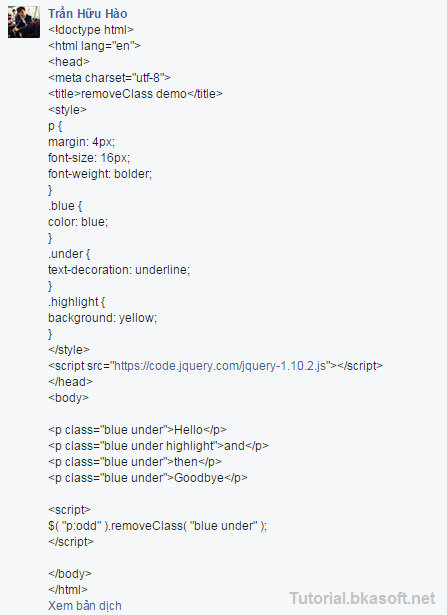
Trần Hữu Hào
<!doctype html><html lang="en"><head><meta charset="utf-8"><title>removeClass demo</title><style>p {margin: 4px;font-size: 16px;font-weight: bolder;}.blue {color: blue;}.under {text-decoration: underline;}.highlight {background: yellow;}</style><script src="https://code.jquery.com/jquery-1.10.2.js"></script></head><body><p class="blue under">Hello</p><p class="blue under highlight">and</p><p class="blue under">then</p><p class="blue under">Goodbye</p><script>$( "p:odd" ).removeClass( "blue under" );</script></body></html>Huy Vũ Art bạn xem hộ m vs, m bỏ vào không chạy https://vietoilpainting.com/artists/huy-vu/
Trần Hữu Hào bạn xem chèn cho đúng nhé
Ảnh. Hỏi Custom CSS loại bỏ thế nào trong WordPress?
Nếu bạn có những ý kiến đóng góp nào khác về Custom CSS loại bỏ thế nào trong WordPress xin hãy để lời bình luận phía dưới, chúng tớ sẽ phản hồi lại. Chúc bạn Học WordPress hiệu quả.
Bạn có thể tham khảo bài viết: Tạo Custom Page Template trong WordPress
WordPress Tiếng Việt > Hoc WordPress > Sử dụng WordPress > Hỏi đáp WordPress
Chuyên đề bạn đọc:
Hoc WordPress | Su dung WordPress | Lap trinh WordPress | Cai dat WordPress | Huong dan hoc WordPress | Huong dan su dung WordPress | WordPress Tieng Viet | Tụ hoc WordPress | Cach su dung WordPress
Xu hướng tìm kiếm:
Huong dan cai dat WordPress, Huong dan lap trinh WordPress, Hoc WordPress mien phi, Hoc WordPress online, Hoc WordPress mien phi, SEO WordPress, Plugin WordPress, Theme WordPress, WordPress Tool, WordPress Development, WordPress FAQ