Thuộc tính border-image (tạo đường viền bằng hình)
Hướng dẫn tạo đường viền bằng hình với thuộc tính border-image trong CSS3, tìm hiểu cách sử dụng chi tiết dưới đây!
Bạn có thể thấy có nhiều đường viền mang những văn hoa rất đẹp. Trong CSS thì muốn có được đường viền đó thì ta phải tạo 4 thẻ HTML và thiết lập background, cho nó repeat-x để giả đường viền. Nhưng tới bài học này, khi bạn sử dụng CSS3 thì bạn không phải thao tác phức tạp như thế mà bạn hãy sử dụng thuộc tính border-image.
Chúng ta hãy tìm hiểu ngay dưới đây
1. Thuộc tính border-image trong CSS3
Với thuộc tính border-image trong CSS3 khi thiết lập hình ảnh làm đường viền cho HTML thì chiều cao của đường viền phụ thuộc vào chiều cao của thuộc tính border, do đó bạn phải tạo border thì mới sử dụng được border-image
Thuộc tính này hỗ trợ những trình duyệt sau: IE > 11.0, Chrome > 16.0, Firefox > 15.5, Safary > 6.0, Opera > 15.0
Cú pháp: border-image: url(border-image.png) 25 repeat;
Trong đó:
url(border-image.png)(SOURCE) đây là đường dẫn đến file hình ảnh25(OFFSET) đây là kiểu ghi tắt của thuộc tính offset, nếu ghi đầy đủ sẽ là25 25 25 25tương ứng vớilề trên, lề phải, lề dưới và lề trái.repeat(REPEAT) cách sử dụng các phần hình ảnh đã cắt đó.
Code Hack CSS cho các trình duyệt:
-webkit-border-imageđối với Chrome và Safary.-moz-border-imageđối với Firefox.-o-border-imageđối với Opera.
Chi tiết các thành phần như sau:
Ta sử dụng hình ảnh
SOURCE:
Đây là đường dẫn đến file hình ảnh dùng để làm border.
OFFSET:
Khi bạn tạo một border đẹp thì bạn phải tính chính xác từng pixel trong hình ảnh để thiết lập border-width và giá trị OFFSET.
Offset chính là khoảng cách được tính từ ngoài biên đi vào trong hình ảnh sẽ được lấy làm boder. Thuộc tính này gồm có 4 cạnh như sau:
Giá trị của thuộc tính OFFSET tuân theo quy tắc rút gọn trong CSS như sau:
- Khi xuất hiện 4 giá trị (25 25 25 25) thì tương đương với (cạnh trên, cạnh phải, cạnh dưới, cạnh trái).
- Khi 3 giá trị (25 25 25) thì tương đương với (cạnh trên, cạnh trái + phải, cạnh dưới)
- Trường hợp 2 giá trị (25 25) thì tương đương với (cạnh trên + dưới, cạnh trái + phải)
- Với trường hợp 1 giá trị (25) thì tương đương với (cạnh trên + dưới + trái + phải)
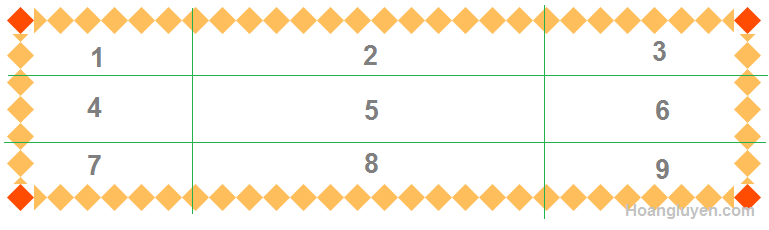
Như vậy 4 đường thẳng kéo dài của 4 cạnh của 4 OFFSET sẽ tạo 9 phần như sau:
Bạn hãy chú ý phần cố định là phần border cho bốn góc (1,3,7,9). Ở vị trí số 5 là vị trí trung tâm và những phần còn lại bị ảnh hưởng bởi thuộc tính REPEAT
REPEAT:
Chúng ta có các giá trị thường sử dụng sau: stretch, repeat, round
Note: Các giá trị này đều chỉ có tác dụng với các phần 2, 6, 8, 4.
Ví dụ: DEMO
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style type="text/css"> div{ width: 100px; height: 100px; border-style: solid; border-width: 27px; border-image: url(https://hoangluyen.com/wp-content/uploads/2015/11/border-2.png) 27 stretch; -webkit-border-image: url(https://hoangluyen.com/wp-content/uploads/2015/11/border-2.png) 27 stretch; -moz-border-image: url(https://hoangluyen.com/wp-content/uploads/2015/11/border-2.png) 27 stretch; -o-border-image: url(https://hoangluyen.com/wp-content/uploads/2015/11/border-2.png) 27 stretch; } </style> </head> <body> <div> </div> </body></html>Kết quả nhận được:
Lưu ý là nó sẽ lặp từ giữa đi ra hai phía.
Ví dụ: DEMO
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style type="text/css"> div{ width: 100px; height: 100px; border-style: solid; border-width: 27px; border-image: url(https://hoangluyen.com/wp-content/uploads/2015/11/border-2.png) 27 repeat; -webkit-border-image: url(https://hoangluyen.com/wp-content/uploads/2015/11/border-2.png) 27 repeat; -moz-border-image: url(https://hoangluyen.com/wp-content/uploads/2015/11/border-2.png) 27 repeat; -o-border-image: url(https://hoangluyen.com/wp-content/uploads/2015/11/border-2.png) 27 repeat; } </style> </head> <body> <div> </div> </body></html>Kết quả nhận được:
Vi dụ: DEMO
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style type="text/css"> div{ width: 70px; height: 100px; border-style: solid; border-width: 27px; border-image: url(https://hoangluyen.com/wp-content/uploads/2015/11/border-2.png) 27 round; -webkit-border-image: url(https://hoangluyen.com/wp-content/uploads/2015/11/border-2.png) 27 round; -moz-border-image: url(https://hoangluyen.com/wp-content/uploads/2015/11/border-2.png) 27 round; -o-border-image: url(https://hoangluyen.com/wp-content/uploads/2015/11/border-2.png) 27 round; } </style> </head> <body> <div> </div> </body></html>Kết quả nhận được:
Lưu ý: Giá trị của repeat có thể chia làm hai phần đó là Vertical và Horizontal.
2. Lời kết
Bài viết này mình chỉ đưa ra ít ví dụ nhưng giúp bạn nắm rõ bản chất của nó và sử dụng theo đúng hình ảnh giao diện. Bài tiếp theo chúng ta cùng tìm hiểu về thuộc tính Backgrounds. Chúc bạn học tập hiệu quả.
Bài 2: Tìm hiểu thuộc tính border-image
Bài viết nằm trong case Study Hướng dẫn CSS cơ bản và nâng cao
—oOo—
| Bài 1: Thuộc tính border-radius | Học lập trình web | Bài 3: |
Tag: Huong dan tao duong vien bang hinh voi thuoc tinh border-image trong CSS3, tim hieu cach su dung chi tiet duoi day! Huong dan hoc CSS3 , Hoc CSS3 truc tuyen , Tu hoc CSS3 , Video huong dan hoc CSS3 , download tai lieu hoc CSS3 , hoc CSS3 mien phi , hoc CSS3 online , hoc CSS3 truc tuyen , hoc CSS3 co ban , học CSS3 căn bản , hoc CSS3 nang cao , tai lieu hoc CSS3 , Ebook hoc CSS3 , sach hoc CSS3 , học lập trình CSS3