Bài 28.1: Cách cài đặt plugin JetPack trong WordPress
Bkasoft.net – Plugin JetPack trong WordPress được rất nhiều người sử dụng, bạn cũng muốn cài đặt nó? Hãy xem bài viết dưới đây để hiểu rõ về cách cài đặt
Để trang WordPress của bạn thân thiện và dễ dàng sử dụng hơn, điều không thể thiếu là bạn cần cài đặt Plugin. Trong bài học WordPress này, mình sẽ hướng dẫn các bạn cách cài đặt Plugin JetPack – đây là một plugin được nhiều người tin dùng vì tính mạnh mẽ và sự đa dạng tính năng của nó. Các tính năng của plugin cũng chứa rất nhiều cái lấy từ dịch vụ WordPress.Com và bạn có thể bổ sung tính năng này vào trang web của bạn.
Chúng ta cùng tìm hiểu lần lượt từ chức năng > Cài đặt > Kích hoạt plugin JetPack này theo một hệ thống để bạn dễ dàng cài đặt hơn.
Lưu ý: JetPack cần kết nối tới wordpress.com nên bạn cần phải có một tài khoản tại wordpress.com. Và bạn không thể dùng JetPack trên localhost được.
Chức năng của plugin JetPack
JetPack là một plugin tập hợp nhiều tính năng để cải thiện blog của bạn và bạn muốn kích hoạt chức năng nào thì bật nên, nếu không muốn bạn có thể tắt các chức năng đó đi.
Các chức năng của JetPack bao gồm:
- Quản lý nhiều website WordPress cùng một lúc từ dịch vụ WordPress.Com.
- Thay thế khung bình luận thành khung bình luận của JetPack, cho phép đăng nhập bằng tài khoản mạng xã hội để bình luận.
- Thống kê lượt truy cập mỗi ngày.
- Cho phép khách nhận bài mới qua Email với Subscriptions.
- Chỉnh sửa CSS với Custom CSS.
- Trình diễn hình ảnh đẹp mắt với Carousel.
- Đăng nhập vào website bằng tài khoản wordpress.com.
- Cải thiện tính năng đăng bài qua Email.
- Quản lý xác thực với Google Webmaster Tool.
- Chèn các nút chia sẻ bài viết lên mạng xã hội.
- Tính năng bài viết liên quan. ( chứa link …. )
- Kiểm tra chính tả bài viết.
- Soạn nội dung bằng ngôn ngữ Markdown.
- Xem thông tin chi tiết về Gravatar khi rê chuột qua avatar của họ.
- Sử dụng WordPress.com CDN cho hình ảnh qua Photon để tiết kiệm băng thông và tăng tốc.
- Tạo form liên hệ.
- InfiniteScroll – tải bài viết tiếp theo bằng cách trượt xuống dưới cùng của website.
- Tiled Gallery – tạo gallery hiển thị hình ảnh đẹp mắt.
- Tùy chỉnh hiển thị widget qua từng trang khác nhau.
- Chia sẻ bài viết bằng liên kết ngắn (shortlink) từ wp.me.
- Bổ sung JSON API vào website.
- Giao diện riêng khi truy cập vào website bằng điện thoại.
- Tính năng Like bài viết, không phải Facebook Like.
- Gõ công thức toán học.
- Tự động chia sẻ bài viết lên mạng xã hội với Publicize.
- Bổ sung một số widget.
- Nhận thông báo liên quan đến hoạt động của website.
Bạn có thể tham khảo các tính năng của JetPack tại đây
Cài đặt plugin JetPack
Dưới đây là các bước cài đặt plugin JetPack để các bạn thực hiện cài.
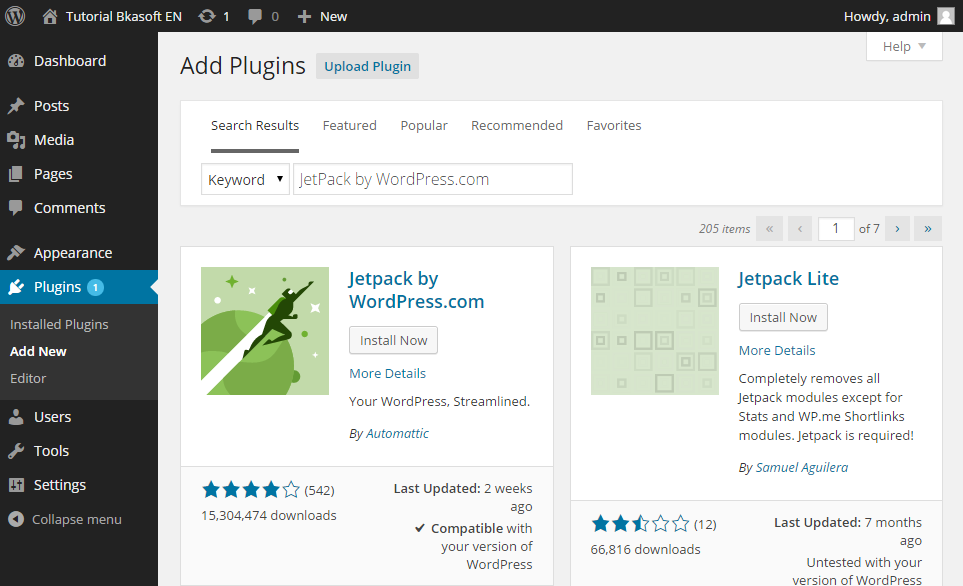
Bước 1: Tìm plugin JetPack và tiến hành cài đặt.
- Cài đặt trên phiên bản tiếng Anh: Bạn vào Dashboard > Plugins > Add New > tìm plugin tên JetPack by WordPress.com. Sau đó ấn Install Now và Active Plugin .
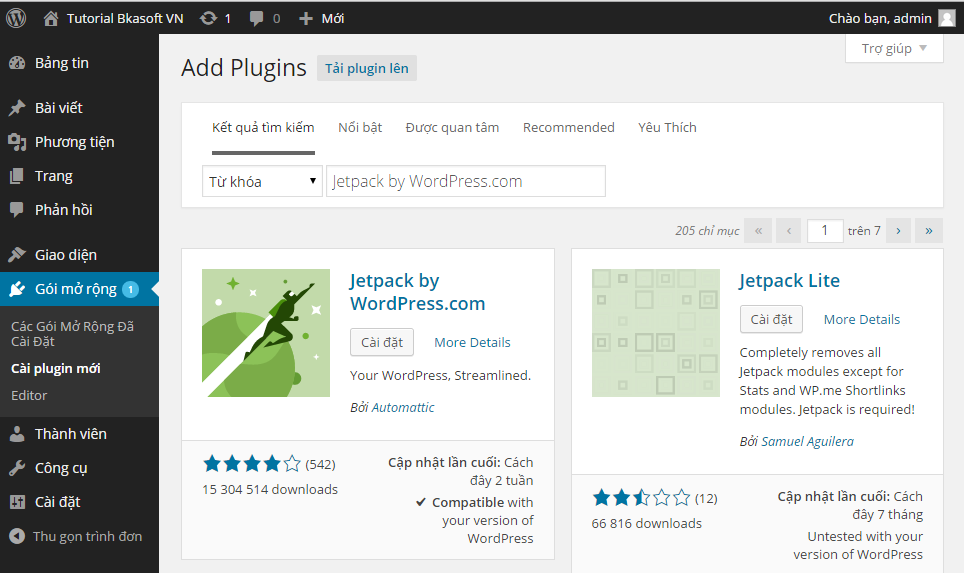
- Cài đặt trên phiên bản tiếng Việt: Bạn vào Bảng tin > Gói mở rộng > Cài plugin mới và tìm plugin tên JetPack by WordPress.com sau đó ấn Cài đặt > Kích hoạt plugin.

Hình 1. Tìm pulgin JetPack by WordPress.com trên phiên bản tiếng Anh.

Hình 2. Tìm plugin JetPack by WordPress.com trên phiên bản tiếng Việt.
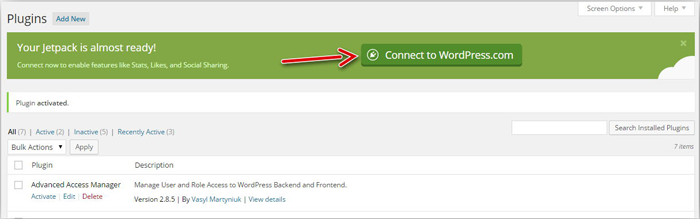
Bước 2: Tiến hành kết nối Website của bạn với tài khoản wordpress.com
Cài đặt trên phiên bản tiếng Anh: Bạn ấn nút Connect to WordPress.com ở thanh thông báo để tiến hành kết nối website của bạn với tài khoản wordpress.com của bạn.
(Ở trong bước 2 này cài đặt trên phiên bản tiếng Việt và Tiếng Anh giống nhau nên mình chọn hình ảnh của cài đặt trên phiên bản tiếng Anh)
Hình 3. Kết nối website của bạn với tài khoản wordpress.com
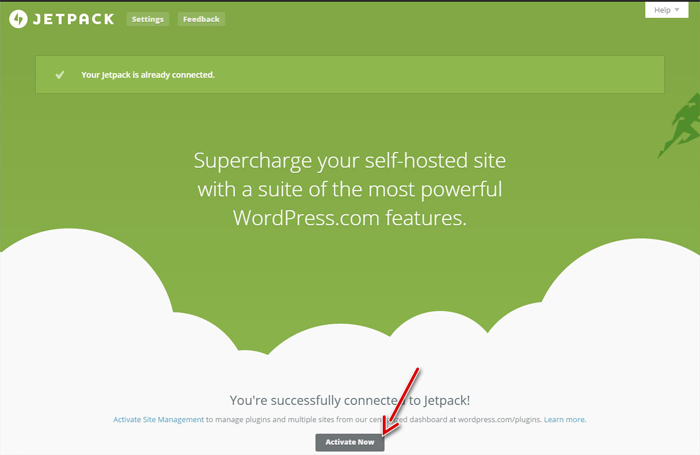
Khi bạn đăng nhập và kết nối thành công, hãy ấn nút Activate Now để kích hoạt
Hình 4. Khi đăng nhập thành công ấn nút Activate Now để kích hoạtHãy chắc chắn rằng website của bạn phải được đặt trên host và không bị chặn truy cập từ bên ngoài vào. Nếu bạn không kết nối được, hãy thử liên hệ nhà cung cấp host hoặc cài plugin Slim JetPack nhưng tính năng không được đầy đủ cho lắm.
Kích hoạt tính năng của JetPack
JetPack tuy là tập hợp của hàng tá chức năng nhưng cơ bản bạn sẽ chỉ cần bật những cái cần dùng để tránh website nặng hơn. Mặc định khi cài JetPack vào nó sẽ tắt một số chức năng nên muốn dùng bạn phải bật lên.
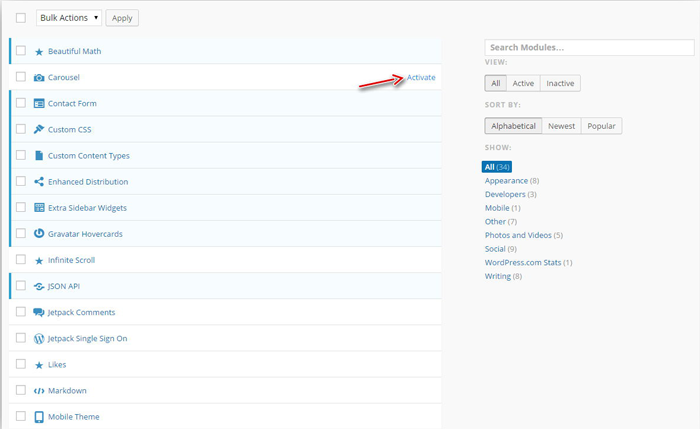
Để bật các chức năng cần dùng, bạn truy cập vào Dashboard > JetPack > Settings > Chọn các chức năng chưa được in đậm nền xanh và ấn nút Activate
Bây giờ bạn có thể bắt đầu sử dụng các chức năng mà mình cần. Mỗi tính năng khi được kích hoạt lên đều có chữ Configure để thiết lập nên bạn ấn vào đó sẽ ra trang thiết lập từng tính năng.
Bài 28.1: Cách cài đặt plugin JetPack trong WordPress
( Case Study hướng dẫn sử dụng WordPress )
—oOo—
| « Bài 28: Các plugin cần thiết nên cài đặt | Học WordPress | Bài 28.2: Hướng dẫn cài đặt plugin Akismet » |
Tác giả: Hoàng Luyến