Cách chèn Facebook Comment vào forum Vbb (Vbulletin)
Hướng đẫn bạn đọc cách chèn Facebook Comment vào fourm Vbb nhanh và đơn giản nhất để giúp diễn đàn có sự tương tác mạnh mẽ tới mạng xã hội có rất đông thành viên trên Facebook.
Để bạn có thể chèn Facebook Comment vào diễn đàn nguồn mở Vbb thì bạn cần phải tạo Facebook Apps để lấy App ID. Trong bài viết trước tôi đã hướng dẫn các bạn cách tạo Facebook Apps , bạn hãy xem và làm theo hướng dẫn trước khi thực thiện công việc chèn Comment Facebook vào vbb nhé. Nếu bạn đã có App ID thì làm theo hướng dẫn dưới đây:
1. Thiết lập App ID và User ID trên thẻ head
Trước khi chèn comment vào các bài viết bạn cần phải thực hiện chèn đoạn code sau vào trước và sau thẻ </head> để làm phần này hãy vào Admin -> Template -> Header.
Chú ý với các thông số sau:
- Your_App_ID: Là ID của App Facebook ứng dụng bạn vừa tạo được trong bước 1
- User_ID: Là id của nick facebook cá nhân của bạn, chú ý bạn không lấy ID của Fanpage hoặc Group bạn nhé. Cách lấy ID nếu facebook của bạn rất đơn giản kể cả bạn có có URL đẹp hay URL là dãy số thì hãy thực hiện thao tác Click chuột vào ảnh đại diện sẽ xuất hiện 1 link trên trình duyệt . Kết quả bạn sẽ nhìn thấy dãy mã số dài cuối dài cuối link biểu thị màu đỏ dưới
https://www.facebook.com/photo.php?fbid=634855699985102&set=a.104988459638498.6128.100003820326603&type=1&theater
<meta property="fb:app_id" content="Your_App_ID"/><meta property="fb:admins" content="User_ID"/></head><div id="fb-root"></div><script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v2.3&appId=Your_App_ID"; fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk'));</script>2. Chèn comment trên khung Relpy của Vbb
<vb:if condition="$show['largereplybutton']"> <a href="{vb:raw $vboptions.vbforum_url}{vb:if "$vboptions['vbforum_url']", '/', ''}newreply.php?{vb:raw session.sessionurl}p={vb:raw LASTPOSTID}&noquote=1"class="newcontent_textcontrol" id="newreplylink_bottom"><vb:if condition="$show['closethread']"><span>+</span> {vb:rawphrase reply_to_thread}<vb:else />{vb:rawphrase closed_thread}</vb:if></a></vb:if>3. Test thử
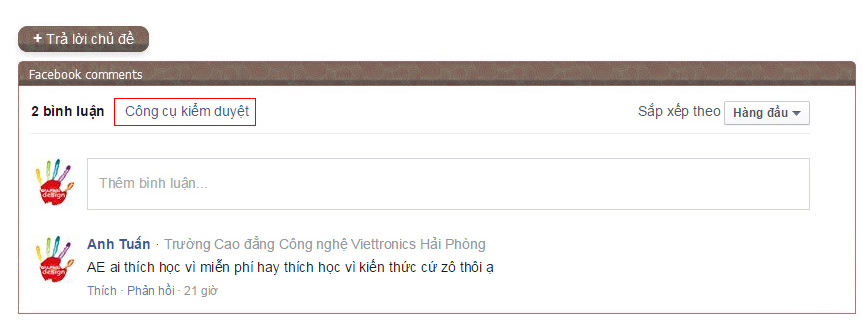
Sau khi bạn chèn comment facebook vào khung Reply, hãy test thử trên một bài viết bất kỳ nếu ra kết quả như hình dưới đây là thành công rồi
Hình 01. Chèn Facebook Comment vào Vbb thành công
4. Quản lý các comment Facebook trên Website
Xem trên hình 01 bạn nhìn thấy vị trí Công cụ kiểm duyệt đây chính là tính năng kiểm duyệt comment cho ứng dụng của bạn. Hoặc bạn muốn quản lý các comment trên website có thể vào liên kết sau: https://developers.facebook.com/tools/comments
Chú ý: Để quản lý tốt các Comment trên diễn đàn bạn hãy thực hiện thao tác trên cửa sổ Quản lý Comment Facebook bằng cách vào Setting -> Chọn giới hạn từ tục tĩu khi bình luận và cấp thêm quyền kiểm duyệt comment cho nhiều người cùng tham gia quản lý website. Đây là cách tốt nhất để bạn quản lý comment Facebook, vì Facebook vẫn có những điểm yếu nhất định trong tính năng Comment trên Website.
Kết luận: Thực hiện đủ 4 bước trên chắc chắn bạn đã biết cách chèn Facebook Comment vào forum Vbb (Vbulletin). Cảm ơn bạn đã ghé thăm Blog Hoàng Luyến.