Hỏi muốn tạo nút call cho web khi khách vào bằng di động?
Trả lời câu hỏi tuần 2 tháng 6/2015 của bạn Nguyễn Quang Tuyên hỏi muốn tạo nút call cho web khi khách vào bằng di động.
Bạn Nguyễn Quang Tuyên hỏi: lem muốn tạo nút call cho web khi khách vào bằng di động, bấm nút là call luôn đến hotline nhà em, phải làm ntn ạ?
Trả lời câu hỏi trên Facebook:
Cuong Keng <a href=”tel:09999999″>Hotline: 09999999999999 </a>
Nguyễn Quang Tuyên thêm vào đâu ạ?
Mai Quoc Nam bạn cứ bấm số như bình thường lên di đông nó sẽ tự động khi khách click vào đó sẽ chuyễn qua thôi. Còn ko thì add cái này vào.
<a href=’tel:01232144′>hotline</a> (với tel:hotline)
Nguyễn Quang Tuyên em cảm ơn các bác ạ
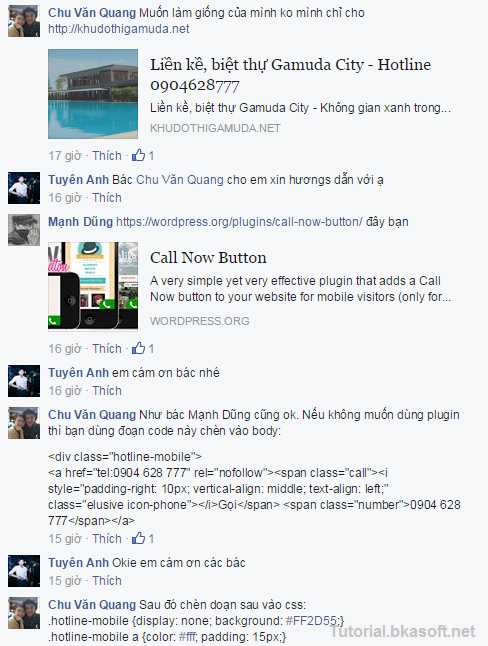
Chu Văn Quang Muốn làm giống của mình ko mình chỉ cho
https://khudothigamuda.net
Tuyên Anh Bác Chu Văn Quang cho em xin hươngs dẫn với ạ
Mạnh Dũng https://wordpress.org/plugins/call-now-button/ đây bạn
Tuyên Anh em cám ơn bác nhé
Chu Văn Quang Như bác Mạnh Dũng cũng ok. Nếu không muốn dùng plugin thì bạn dùng đoạn code này chèn vào body:
<div class="hotline-mobile"><a href="tel:0904 628 777" rel="nofollow"><span class="call"><i style="padding-right: 10px; vertical-align: middle; text-align: left;" class="elusive icon-phone"></i>Gọi</span> <span class="number">0904 628 777</span></a>
Tuyên Anh Okie em cám ơn các bác
Chu Văn Quang Sau đó chèn doạn sau vào css:
.hotline-mobile {display: none; background: #FF2D55;}.hotline-mobile a {color: #fff; padding: 15px;}.hotline-mobile .call {background-color: #53b50a;padding: 10px 25px; border-radius: 5px;}@media screen and (max-width:600px) {.hotline-mobile, .hotline-mobile a {display: block; }.hotline-mobile {text-align: center; position: fixed; bottom: 0px; z-index: 100; width: 100%;}}Tuyên Anh tks bác ạ
Ảnh. Hỏi muốn tạo nút call cho web khi khách vào bằng di động?
Nếu bạn có những ý kiến đóng góp nào khác về muốn tạo nút call cho web khi khách vào bằng di động xin hãy để lời bình luận phía dưới, chúng tớ sẽ phản hồi lại. Chúc bạn Học WordPress hiệu quả.
WordPress Tiếng Việt > Hoc WordPress > Sử dụng WordPress > Hỏi đáp WordPress
Chuyên đề bạn đọc:
Hoc WordPress | Su dung WordPress | Lap trinh WordPress | Cai dat WordPress | Huong dan hoc WordPress | Huong dan su dung WordPress | WordPress Tieng Viet | Tụ hoc WordPress | Cach su dung WordPress
Xu hướng tìm kiếm:
Huong dan cai dat WordPress, Huong dan lap trinh WordPress, Hoc WordPress mien phi, Hoc WordPress online, Hoc WordPress mien phi, SEO WordPress, Plugin WordPress, Theme WordPress, WordPress Tool, WordPress Development, WordPress FAQ