Hỏi về widget trong WordPress?
Trả lời câu hỏi tuần 4 tháng 4/2015 của bạn gathietke hỏi về widget trong WordPress
Bạn gathietke hỏi:
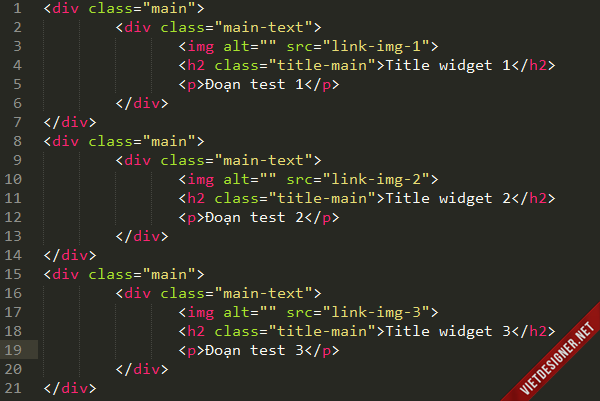
Ảnh. Hỏi về widget trong WordPress?
Với điều kiện nhốt 3 <div> trên vào chung 1 sidebar nhưng cái (img) phải nằm trên (h2 title) , ko CSS position . 3 img khác nhau nha.
Thank nhiều bạn nào giải quyet duoc
Trả lời câu hỏi trên Diễn Đàn:
thachpham Bạn không nói rõ đó là widget gì, đây là đoạn code tạo widget bài viết liên quan có cấu trúc giống bạn yêu cầu:
<?phpclass Random_Post extends WP_Widget { function Random_Post() { $wget_options = array( 'classname' => 'random_post', 'description' => 'Widget hiển thị bài viết ngẫu nhiên' ); $this->WP_Widget('random_post_id', 'Bài ngẫu nhiên', $wget_options); } function form( $instance ) { $default = array( 'title' => 'Tiêu đề widget', 'post_number' => 10 ); $instance = wp_parse_args( (array) $instance, $default ); $title = esc_attr($instance['title']); $post_number = esc_attr($instance['post_number']); echo '<p>Nhập tiêu đề <input type="text" class="widefat" name="'.$this->get_field_name('title').'" value="'.$title.'"/></p>'; echo '<p>Số lượng bài viết hiển thị <input type="number" class="widefat" name="'.$this->get_field_name('post_number').' value="'.$post_number.'" placeholder="'.$post_number.'" max="30" /></p>'; } function update( $new_instance, $old_instance ) { $instance = $old_instance; $instance['title'] = strip_tags($new_instance['title']); $instance['post_number'] = strip_tags($new_instance['post_number']); return $instance; } function widget( $args, $instance ) { extract($args); $title = apply_filters( 'widget_title', $instance['title'] ); $post_number = $instance['post_number']; echo $before_widget; echo $before_title.$title.$after_title; $random_query = new WP_Query('posts_per_page='.$post_number.'&orderby=rand'); if ($random_query->have_posts()): echo "<div class='main'>"; echo "<div class='main-text'>"; while( $random_query->have_posts() ) : $random_query->the_post(); ?> <?php the_post_thumbnail(); ?> <h2 class="title-main"><?php the_title(); ?></h2> <p><?php the_exceprt(); ?></p> <?php endwhile; echo "</div>"; echo "</div>"; endif; echo $after_widget; }}add_action( 'widgets_init', 'create_randompost_widget' );function create_randompost_widget() { register_widget('Random_Post');}Nếu bạn có những ý kiến đóng góp nào khác về widget trong WordPress xin hãy để lời bình luận phía dưới, chúng tớ sẽ phản hồi lại. Rất cảm ơn các bạn đã quan tâm bài viết. Chúc các bạn Học WordPress thành công!