Bài 20: Tìm hiểu khu vực Appearance trong WordPress
Bkasoft.net – Khu vực Appearance rất thường xuyên được sử dụng trong trang Admin nên bạn hãy xem kỹ case study này để tìm hiểu từng tính năng của nó.
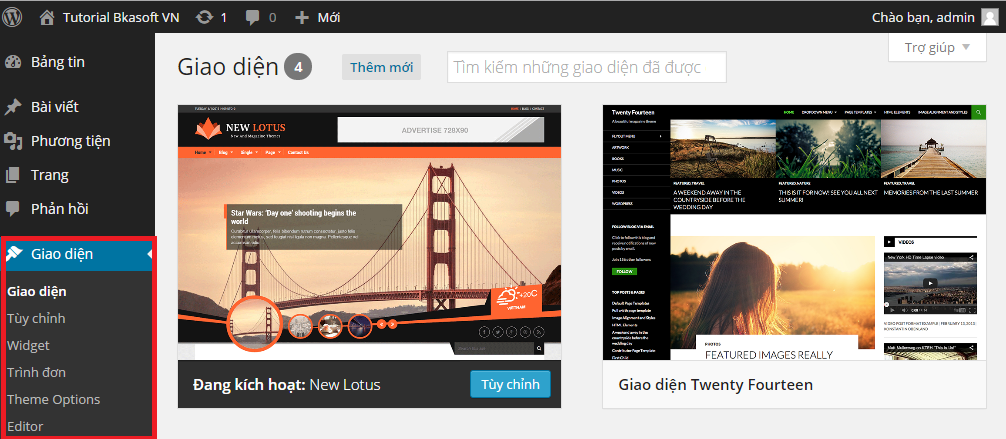
Bài học này chúng ta sẽ tìm hiểu về khu vực Appearance trên trang Administrator (Back-end) nơi bạn có thể tinh chỉnh giao diện trên website. Nếu website của bạn Admin là ngôn ngữ tiếng Việt thì khu vực Appearance chính là Giao diện bạn xem trong hình 1.
Appearance trong WordPress mặc định có 7 tính năng chính:
- Themes – Cài đặt giao diện website
- Customize – Tùy chỉnh website
- Widgets – Thiết lập các tính năng cột phải
- Menus – Trình đơn
- Header
- Background
- Editor
Hình 1. Tính năng của khu vực Appearance trong WordPress.
Dưới đây là những tính năng chủ yếu mà chúng ta cần tìm hiểu:
- Tùy biến theme đơn giản với Customize
- Tìm hiểu về Widget
- Hướng dẫn sử dụng Menus
- Header trong WordPress
- Background trong WordPress
- Editor trong WordPress
2. Lời kết
Hy vọng với những link cho từng bài các bạn sẽ hiểu rõ hơn khu vực Appearance trong WordPress. Chúc các bạn học tốt WordPress!
Bài 20: Tìm hiểu khu vực Appearance trong WordPress
( Case Study hướng dẫn sử dụng WordPress )
—oOo—
| « Bài 19: Cách chèn video vào bài viết | Học WordPress | Bài 20.1: Hướng dẫn Header trong WordPress » |
Tác giả: Hoàng Luyến