Bài 28.6: Tạo form WordPress chuyên nghiệp với Contact Form 7
Bkasoft.net – Bài này mình hướng dẫn các bạn tạo form WordPress chuyên nghiệp với Contact Form 7 hoàn toàn miễn phí với khả năng tùy biến vượt trội.
Plugin Contact Form 7 hiện được đánh giá là plugin có thể phục vụ được một số việc mà những plugin trả phí có khi không làm được. Dưới đây là cách hướng dẫn của mình về tạo form WordPress chuyên nghiệp mà lại dễ dàng tùy biến với plugin Contact Form 7.
Tải và cài đặt plugin Contact Form 7
Ở những bài hướng dẫn của bài 28 cài đặt chung dành cho plugin mình cũng đã hướng dẫn các bạn cách cài một plugin là như thế nào nên bài này mình chỉ hướng dẫn qua cách cài thôi.
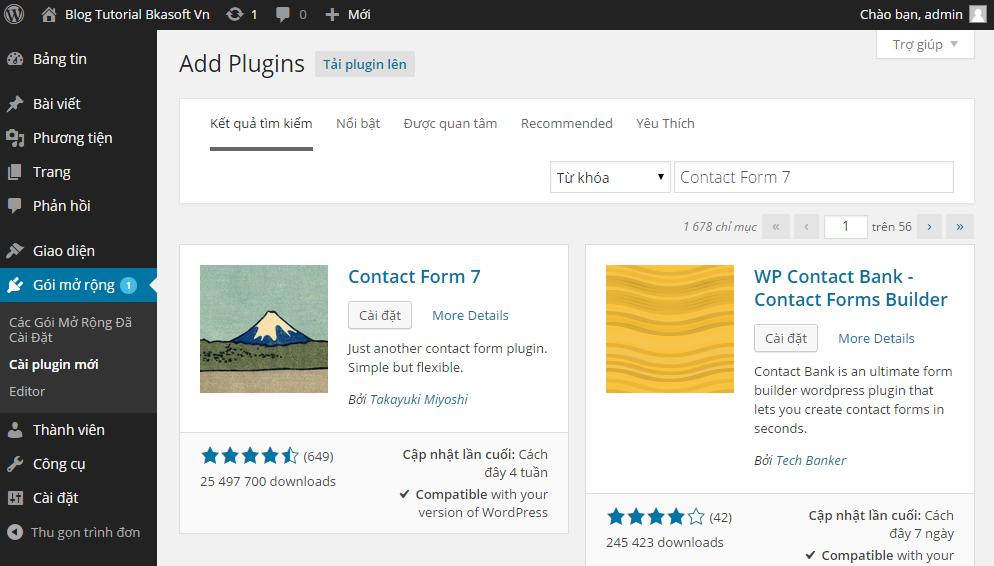
- Cài trên phiên bản tiếng Việt: Các bạn vào Gói mở rộng > Cài Plugin mới > Tìm tên plugin: Contact Form 7 và tiến hành cài đặt
- Cài trên phiên bản tiếng Anh: Bạn vào Plugins > Add New > Tìm tên plugin: Contact Form 7 để cài đặt

Hình 1.1: Tìm và cài đặt plugin Contact Form 7
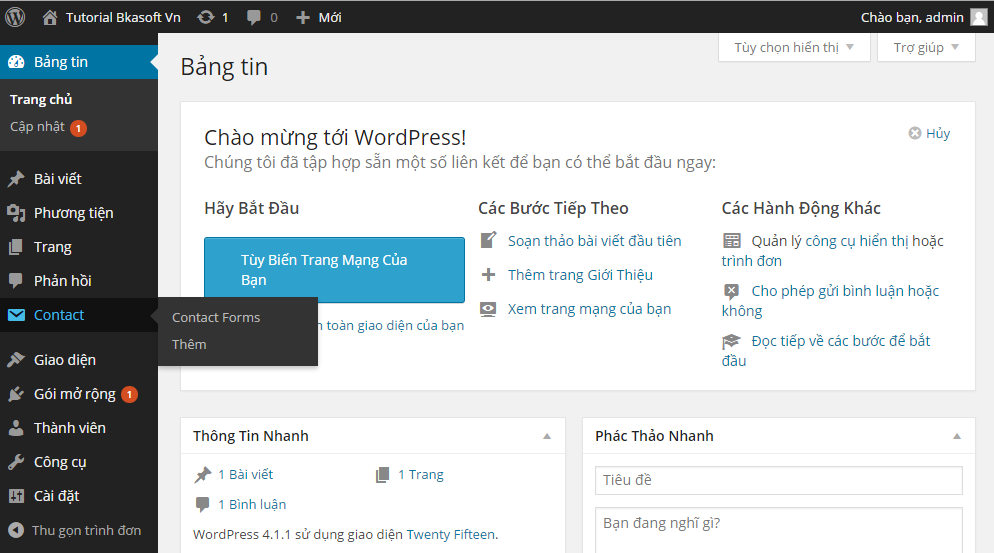
Hình 1.2: Xuất hiện biểu tượng hộp thư dành cho Contact
Hướng dẫn tạo form liên hệ
Để tạo Form bạn vào như sau:
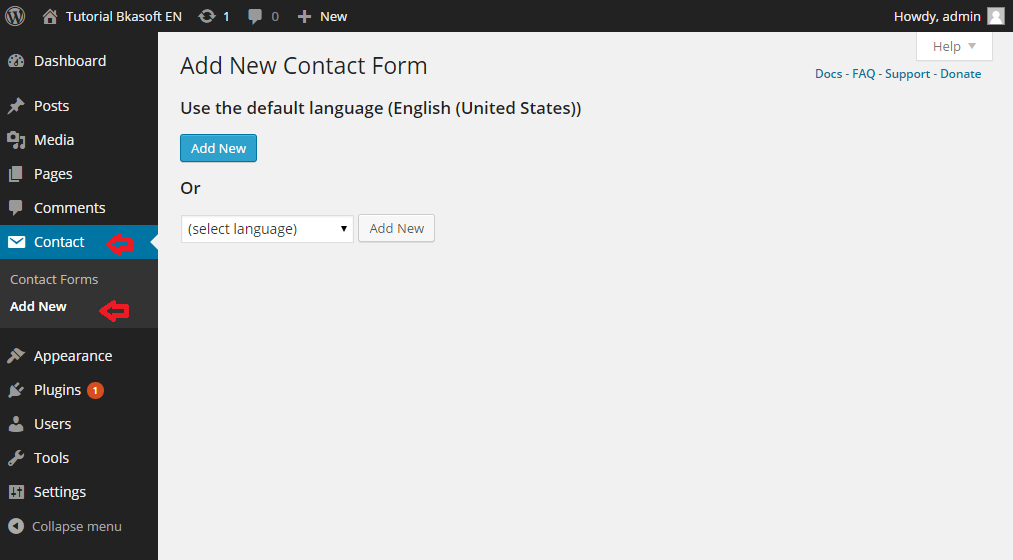
Bước 1:- Cài đặt trên phiên bản tiếng Anh: Bạn vào Contact > Add New trên thanh menu
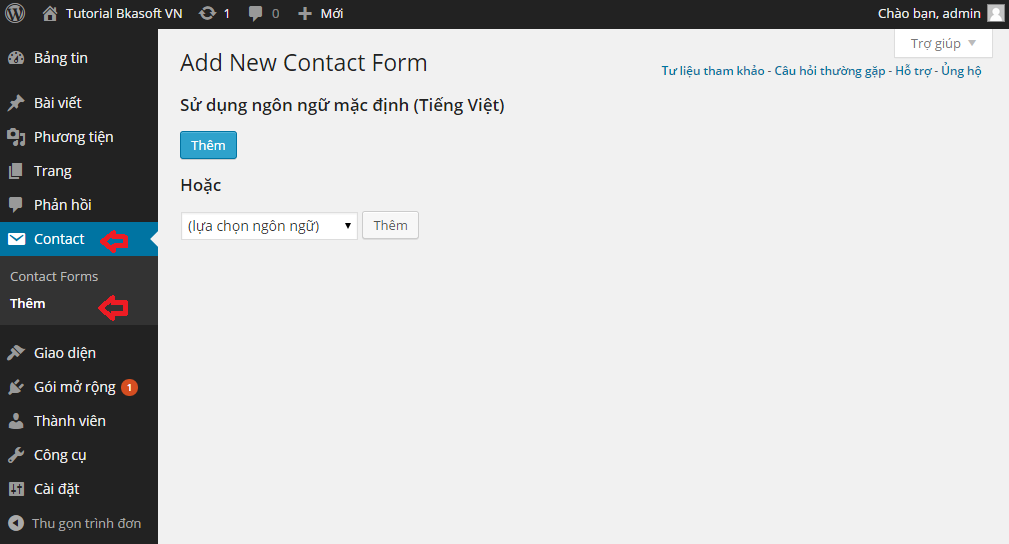
- Cài đặt trên phiên bản tiếng Việt: Bạn vào Contact > Thêm

Hình 2.1: Tạo form liên hệ cài trên bản tiếng Anh
Hình 2.2: Tạo form liên hệ cài trên bản tiếng Việt
Bước 2: Tại bước này bạn có 2 tùy chọn tạo form. Một là tạo form với ngôn ngữ mặc định tương ứng gói ngôn ngữ WordPress bạn đang dùng. Hai là tạo form với gói ngôn ngữ tùy chọn, bạn có thể chọn bên dưới.
Sau khi ấn nút tạo form, bạn sẽ có được cửa sổ như sau:
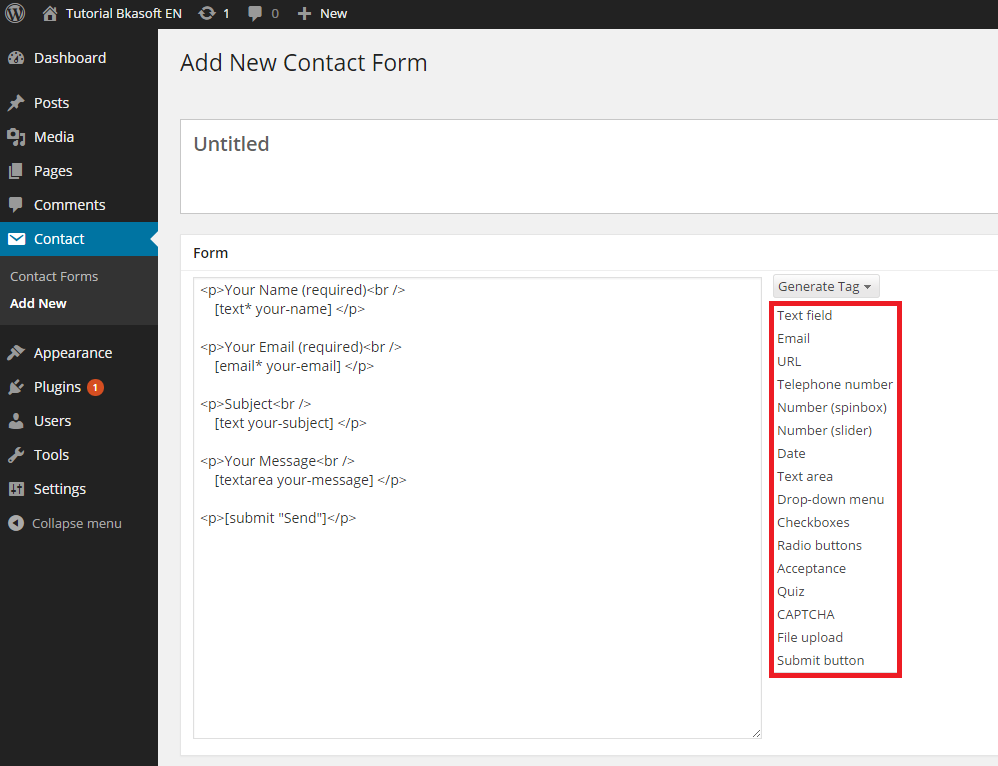
- Cài đặt trên phiên bản tiếng Anh: Bạn có thể thấy chỗ Generate Tag

Hình 2.3: Cửa sổ Generate Tag
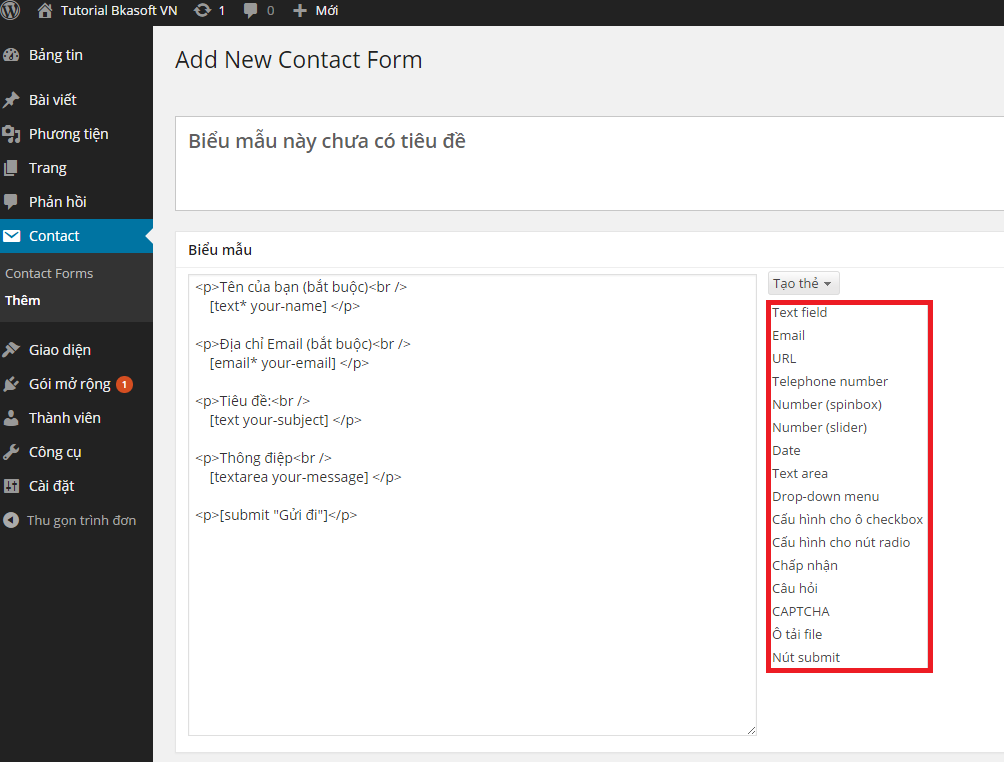
- Cài đặt trên phiên bản tiếng Việt: Bạn có thể thấy chỗ Tạo thẻ

Hình 2.3: Cửa sổ tạo thẻ
∇ Chú thích:
- Text field: Trường dùng để bạn nhập text thông thường, thích hợp tạo field nhập tên, tiêu đề liên hệ,…
- Email: Trường đặc biệt dùng để khách nhập email của họ vào, lúc đó các hệ thống email sẽ hiểu rằng đây là email của người liên hệ để bạn ấn reply nhanh chóng
- URL: Trường dùng để nhập liên kết
- Telephone Number: Một trường đặc biệt để nhập số điện thoại
- Number (spinbox): Trường nhập số có thêm tính năng tạo nút tăng/giảm số
- Number (slider): Trường chọn số đặc biệt, chọn theo kiểu kéo slide, kéo qua phải thì số tăng và kéo qua trái thì số giảm
- Date: Trường riêng biệt để chọn ngày tháng, có tích hợp thêm tính năng chọn theo lịch
- Text area: Trường để nhập text, nhưng khung text to hơn. Thích hợp để làm form nhập nội dung liên hệ
- Dropdown menu: Trường chọn giá trị được định sẵn thông qua menu đổ xuống
- Checkboxes: Trường chọn giá trị định sẵn thông qua việc đánh dấu
- Radio buttons: Cũng là trường đánh dấu giá trị có sẵn nhưng chỉ được chọn một
- Quiz: Trường nhập nội dung theo kiểu quiz
- CAPTCHA: Trường nhập mã captcha kiểm tra, nếu nhập đúng thì mới có thể gửi form
- File upload: Trường cho phép upload tập tin khi gửi liên hệ qua form này
- Submit button: Chèn nút gửi form
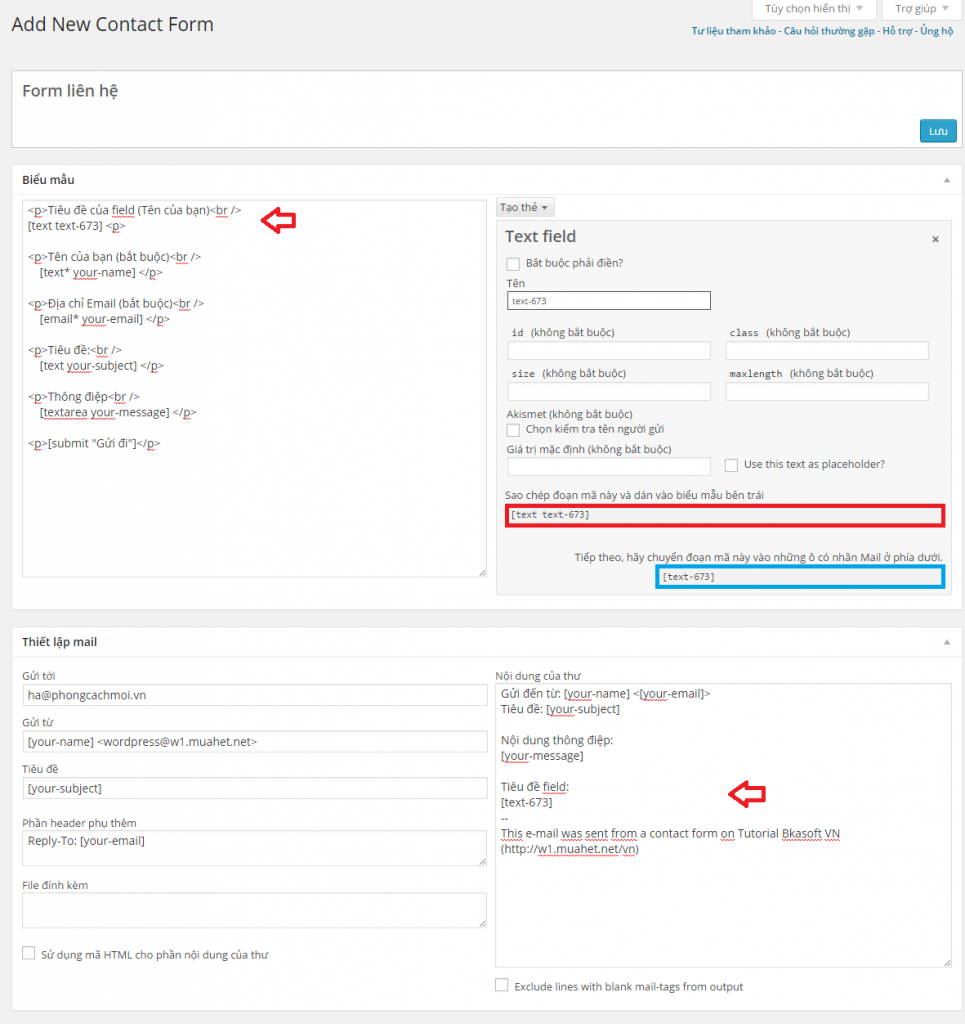
Bước 3: Sau khi chỉnh xong phần field, bạn copy đoạn shortcode bên trong khung màu đỏ bỏ vào phần form bên tay trái và chèn như sau:
<p>Tiêu đề của field (Tên của bạn)<br />[shortcode-cua-form] <p>
Bước 4:
Bạn copy field trong khung màu xanh bỏ vào khung Mesage body của khung Mail phía bên trên. Khung này có ý nghĩa là cài đặt mẫu các thư liên hệ mà khách gửi cho bạn qua form này. Nếu bạn không copy field màu xanh bỏ vào khung bên phải của phần Mail thì bạn sẽ không thể thấy nội dung mà khách nhập vào trong field đó. (Cài đặt trên 2 phiên bản tương tự nhau nên mình chỉ lấy một hình)
Hình 2.4. Copy đoạn shortcode
» Sau khi bạn chỉnh xong, bạn nhớ Lưu lại ( Save )nhé!Chèn form vào post/page
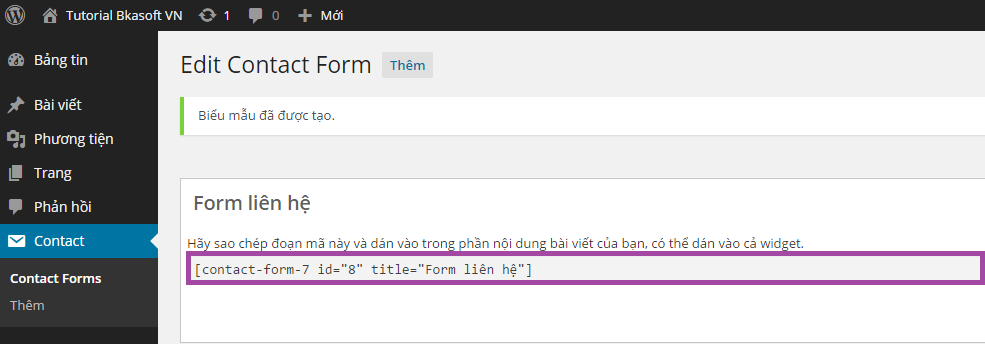
Bước 1: Copy đoạn shortcode của form
Sang phần chèn Form này, bạn chỉ cần copy code trong khung màu tím ngay dưới tiêu đề form
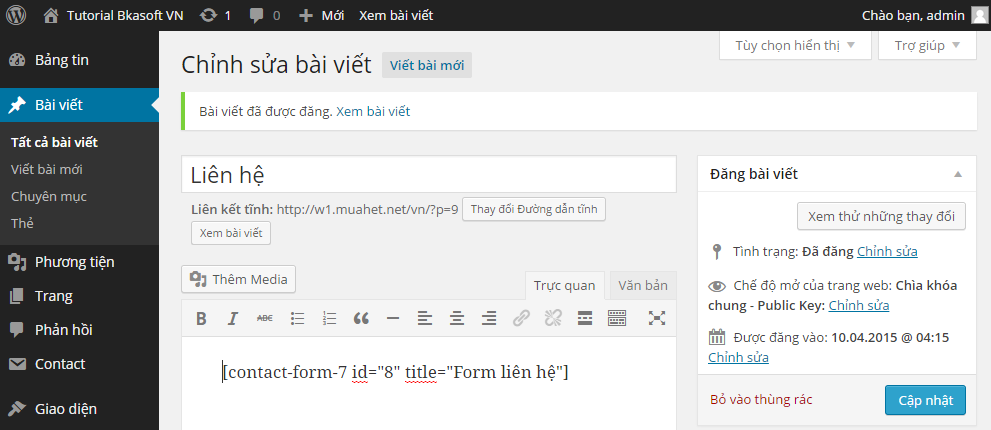
Hình 2.5: Copy đoạn shortcode của formBước 2: Paste vào nội dung của post/page

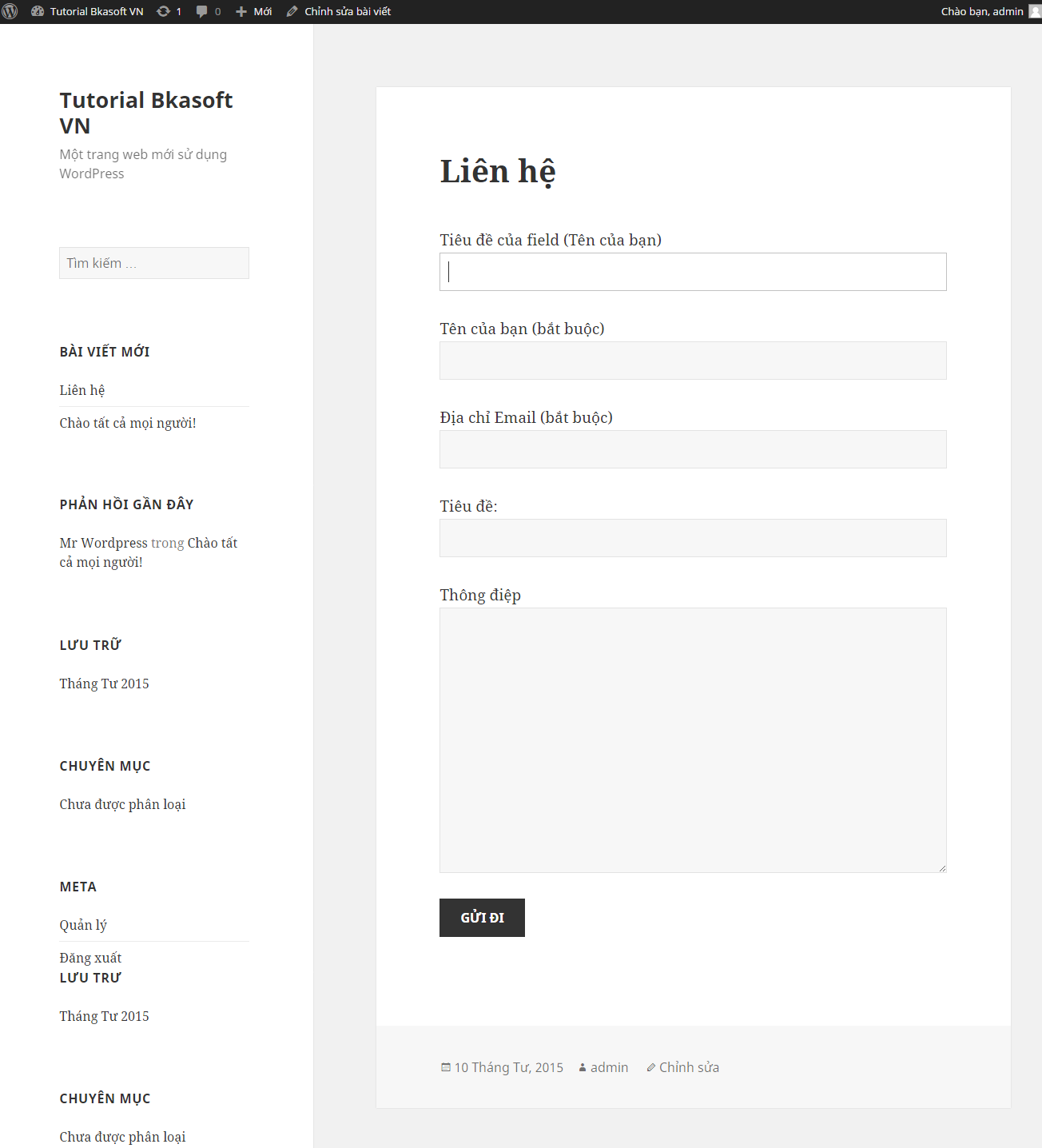
Hình 2.6: Paste shortcode của form vào nội dung post/pageVà đây là thành quả bạn có thể tự kiểm chứng

Bạn có thể sử dụng form này cho bất cứ việc gì mà bạn muốn
Lời kết
Sau bài học này chắc hẳn các bạn đã biết cách tạo một form theo ý thích của mình bằng plugin Contact Form 7. Ở bài tiếp theo bài số 28.7 trong hệ thống các plugin cần thiết mình sẽ hướng dẫn các bạn Tạo hiệu ứng lightbox khi click vào ảnh để xem ảnh lớn với Responsive Lightbox by dFactory. Chúc các bạn học tốt!

Bài 28.6 – Tạo form WordPress chuyên nghiệp với Contact Form 7
( Case Study hướng dẫn sử dụng WordPress )
—oOo—
| « Bài 28.5: Cách sử dụng iThemes Security để bảo mật | Học WordPress | Bài 28.7: Tạo hiệu ứng ảnh bằng Responsive Lightbox by dFactory » |
Tác giả: Hoàng Luyến