Bài 28.8: Tích hợp Disqus vào WordPress từ A đến Z
Bkasoft.net – Trong bài học WordPress này mình sẽ hướng dẫn các bạn cách tích hợp hệ thống Disqus vào WordPress giúp mọi người dễ bình luận hơn trong website của bạn.
Khi chuyển sang dùng hệ thống bình luận của Disqus mình nhận thấy có rất nhiều người dùng thích nó. Bài này mình sẽ hướng dẫn chi tiết để bạn có thể tích hợp Disqus vào WordPress dễ dàng.
Ưu nhược điểm của Disqus
Dưới đây là một số ưu nhược điểm của Disqus
Ưu điểm:- Dễ dàng quản lý và theo dõi tại Dashboard riêng.
- Người dùng có thể đăng nhập và bình luận bằng tài khoản Facebook, Twitter và cả WordPress.
- Giao diện đẹp.
- Bạn có thể kiếm tiền bằng cách chèn quảng cáo dưới Disqus.
- Phòng chống spam bot comment.
Nhược điểm:
- Không thu hút bình luận.
- Ảnh hưởng đến tốc độ tải trang.
- Không thể Việt hóa email thông báo qua email.
Trên đây là các ưu nhược điểm của Disqus. Giờ chúng ta bắt đầu tiến hành cài Disqus cho WordPress và chuyển bình luận cũ sang nha.
Tích hợp Disqus với Disqus Comment System
Đăng ký tài khoản
Bước 1: Đầu tiên chúng ta cần phải đăng ký một tài khoản Disqus trước và thêm website vào. Bạn truy cập vào: https://disqus.com/profile/signup/ để đăng ký ( Bạn có thể sử dụng Facebook, Twitter, Google để đồng bộ hóa tài khoản này )
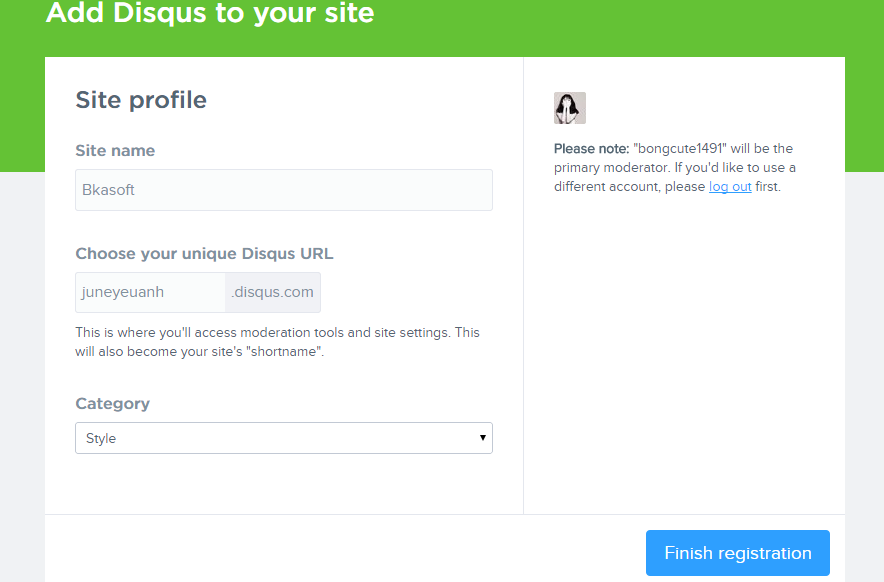
Bước 2: Sau đó bạn vào https://disqus.com/admin/create/ để thêm website của bạn vào Disqus và ấn vào nút Finish Registration phía dưới để tiếp tục. Ví dụ như hình dưới đây:
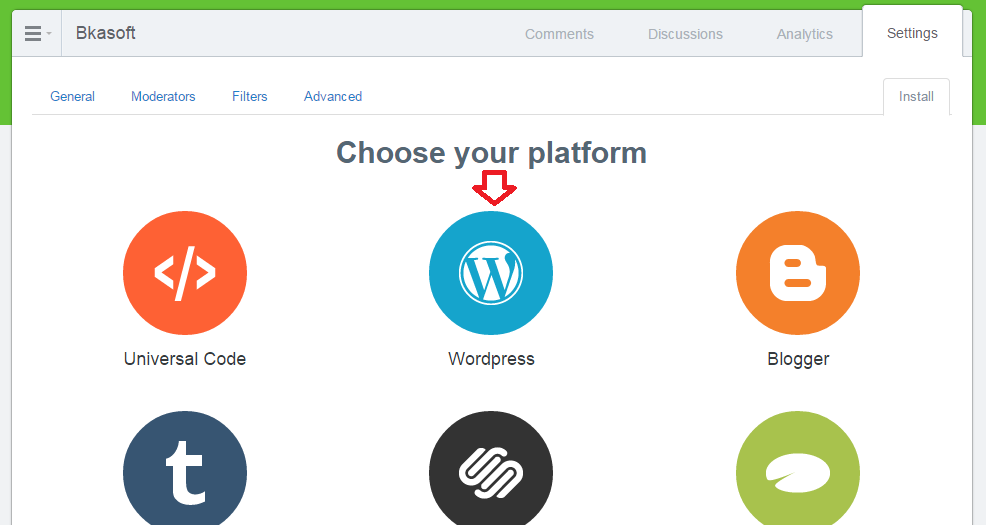
Sau đó bạn chọn vào icon WordPress
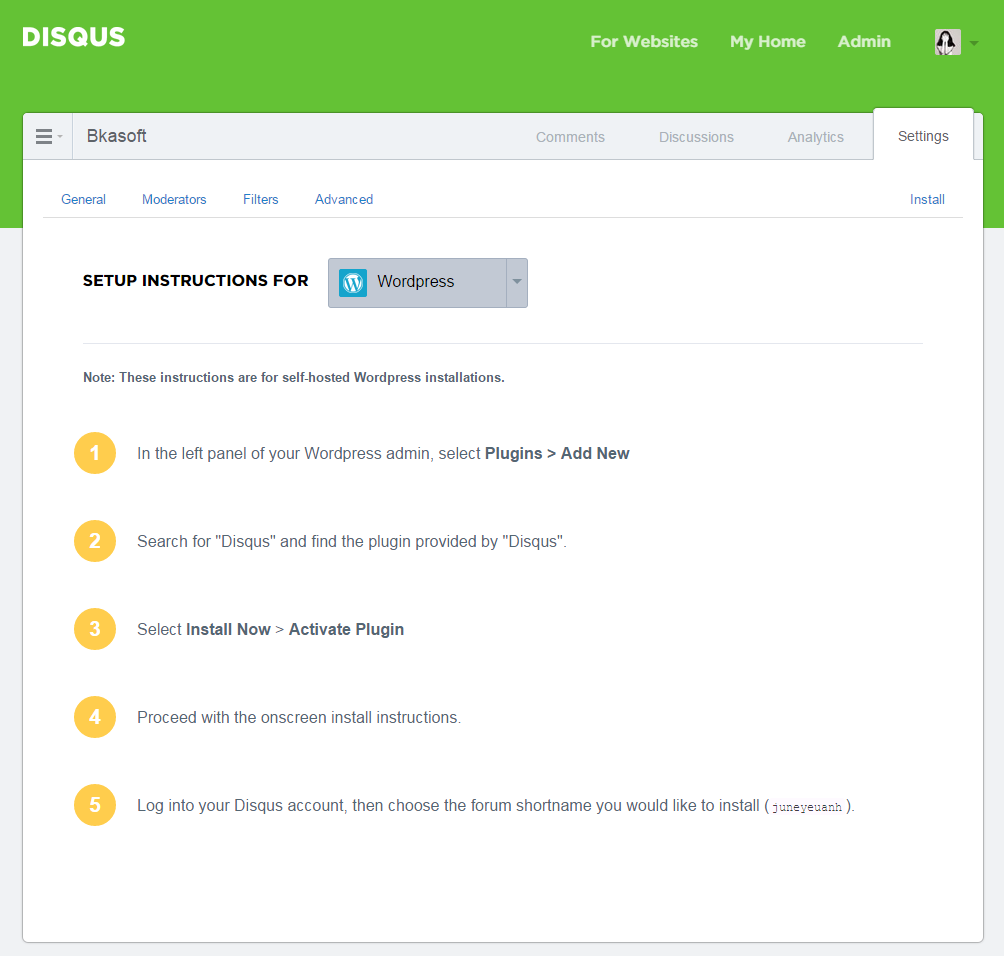
Nó sẽ ra màn hình như thế này để bạn thiết lập cài đặt cho trang WordPress của bạn. Bạn làm theo như hướng dẫn bên dưới như sau:
- Trong bảng điều khiển bên trái của quản trị WordPress của bạn, chọn Plugins> Add New
- Tìm kiếm “Disqus” và tìm các plugin cung cấp bởi “Disqus”.
- Chọn Install Now> Activate Plugin
- Tiến hành cài đặt trên màn hình hướng dẫn.
- Đăng nhập vào tài khoản của bạn Disqus, sau đó chọn các diễn đàn shortname bạn muốn cài đặt.

Bây giờ, chúng ta chuyển sang bước chèn Disqus vào WordPress nào!Chèn Disqus vào WordPress
Để chèn vào WordPress bạn chỉ cần cài đặt plugin Disqus Comment System vào và nó sẽ tự thay thế form comment cũ của WordPress thành form comment của Disqus, đồng thời thay đổi số lượt bình luận bên trong bài viết thành bộ đếm lượt comment của Disqus.
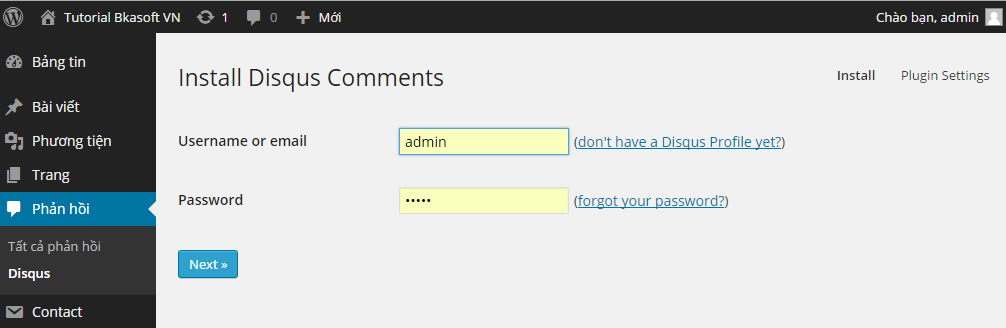
Sau khi cài đặt plugin Disqus Comment System, bạn vào phần Phản hồi trong WordPress Dashboard để kích hoạt Disqus bằng cách đăng nhập vào tài khoản Disqus.

Kế tiếp là bạn chọn địa chỉ Disqus cho website đã tạo ở bước 1 và ấn Next.
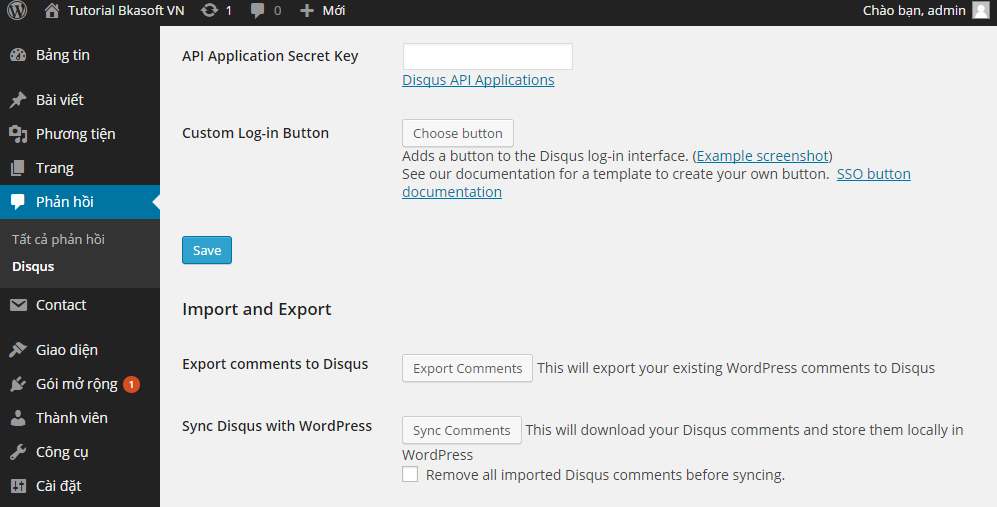
Sau đó bạn sang phần Plugin Settings để tìm đến phần Import and Export > chọn Export CommentLưu ý rằng trong khi nó đang chuyển, bạn không nên chuyển sang trang khác mà nên giữ nguyên trang đó đợi nó làm xong nhé.
Để quản lý các bình luận, bạn có thể truy cập vào WordPress Dashboard > Comments > Disqus nhé, hoặc truy cập vào thẳng trang chủ https://disqus.com.
Hiển thị bình luận ngoài trang chủ.
Sau khi cài Disqus xong, bạn có thể thấy chỗ hiển thị số bình luận trong bài viết sẽ được hiển thị ra trùng khớp với số lượt bình luận của Disqus, nhưng khi ra ngoài trang chủ thì có thể nó sẽ bằng 0 mặc dù là bạn có rất nhiều bình luận.
Để khắc phục điều này, bạn chèn đoạn code sau vào file functions.php
Tùy vào cách bạn cài đặt WordPress như nào thì sẽ tìm file finctions.php theo ổ đó.
Ví dụ mình cài trên máy tính của mình là như này: D:xampphtdocsw1.muahet.netvnwp-includesfunctions.php
Lưu ý: (vn là thư mục mình viết tắt cài phiên bản tiếng Việt)function disqus_embed(){ global $post; wp_enqueue_script('disqus_embed', 'https://' . $disqus_shortname . '.disqus.com/embed.js'); echo '<div id="disqus_thread"></div> <script type="text/javascript"> var disqus_shortname = "' . $disqus_shortname . '"; var disqus_title = "' . $post->post_title . '"; var disqus_url = "' . get_permalink($post->ID) . '"; var disqus_identifier = "' . $disqus_shortname . '-' . $post->ID . '"; </script>';}add_action('wp_head', 'disqus_embed');function disqus_count($disqus_shortname){ global $post; wp_enqueue_script('disqus_count', 'https://' . $disqus_shortname . '.disqus.com/count.js'); echo '<a class="num_comments_link" href="' . get_permalink() . '#disqus_thread" data-disqus-identifier="' . $disqus_shortname . '-' . $post->ID . '"></a>';}Đến bước này, bạn mở index.php hoặc content.php nơi nào mà bạn muốn hiển thị comment. Bạn tìm đoạn code hiển thị số comment của WordPress và thay bằng đoạn code sau:
<?php show_disqus_cm('######'); ?>Lưu ý: Tìm file index.php hoặc content.php cũng gần tương tự như sau:
D:xampphtdocsw1.muahet.netvnwp-contentthemestwentyfifteencontent.php
D:xampphtdocsw1.muahet.netvnwp-contentthemestwentyfifteenindex.php
Bạn hãy đổi ###### thành Forum Shortname của bạn nha. Nếu chưa biết Forum Shortname của bạn là như thế nào, bạn vào Comment > Disqus >Plugin Settings là thấy ngay.( Đang cập nhật …)
Cách fix lỗi không hiển thị số comment
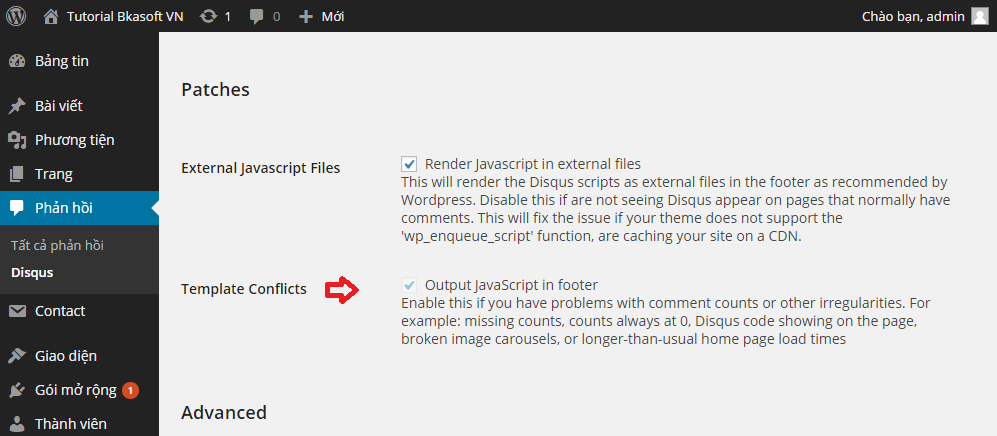
Nếu bạn dùng theme thường mà vẫn không hiển thị số bình luận mỗi bài viết thì hãy vào Comments > Disqus > Plugin Settings và đánh dấu vào Output JavaScript in footer trong phần Patches

Lời kết
Sau bài học WordPress 28.8 này, bạn đã biết cách tích hợp Disqus vào WordPress rồi phải không nào. Đây là những plugin cần thiết mà bạn nên cài đặt vào WordPress. Chúc các bạn học tốt WordPress!
Bài 28.8 : Tích hợp Disqus vào WordPress từ A đến Z
( Case Study hướng dẫn sử dụng WordPress )
—oOo—
| « Bài 28.7: Tạo hiệu ứng ảnh bằng Plugin Responsive Lightbox by dFactory | Học WordPress | Bài 29: Quản trị người dùng (users) trên WordPress » |
Tác giả: Hoàng Luyến