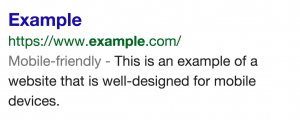
Google công bố 7 lý do trang web không thân thiện với di động
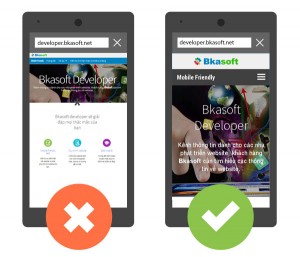
Năm 2015 Google đã chính thức công bố y lý do trang web của bạn không thân thiện với di động? Đây là lời kết đoán già đoán non cho rất nhiều bài viết của các SEOER đã đăng tải trên mạng như: “không qua được ải Mobile Friendly Test“, “không đạt Mobile-Friendly Test “, “không qua được bài Test Mobile-Friendly“…
Các thông tin này hoàn toàn năm trong bộ Google’s mobile guidelines được mình dịch sang Tiếng Việt, tuy nhiên tiện đây mình sẽ nêu luôn các “yếu tố” google đánh giá trang của bạn không thân thiện với điện thoại di động.
- Sử dụng robots.txt chặn các tài nguyên như CSS, Javascript và hình ảnh ( thường là nguyên nhân chính) Trường hợp này bạn bạn hay gặp với các trang thiết kế web Responsive
- Trang web có chưa các nội dung mà Googlebot không hỗ trợ như Flash, Video chạy bằng Flash

Google công bố 7 lý do trang web không thân thiện với di động
Tác giả: Hoàng Luyến