Bài 28.7: Tạo hiệu ứng ảnh bằng plugin Responsive Lightbox by dFactory
Bkasoft.net – Bài này mình hướng dẫn các bạn tạo hiệu ứng cho ảnh bằng plugin Responsive Lightbox by dFactory trên WordPress khi bạn không muốn chèn ảnh quá to vào bài.
Hiệu ứng Lightbox cho ảnh chính là hiệu ứng mà khi các bạn nhấp vào một tấm ảnh nó sẽ hiển thị ra một cửa sổ pop up nhỏ để hiển thị kích thước thật của ảnh đó từ việc sử dụng một plugin trong jquery. Tính năng này không hề khó. Các bạn xem tại đây!
Cài đặt và kích hoạt plugin Responsive Lightbox by dFactory
Tìm tên hiệu ứng và cài đặt:
- Cài đặt trên phiên bản tiếng Anh: Bạn tìm tên plugin Responsive Lightbox by dFactory > Install Now > Activate Plugin
- Cài đặt trên phiên bản tiếng Việt: Bạn tìm tên plugin Responsive Lightbox by dFactory > Cài đặt plugin > Sau đó Kích hoạt plugin này
Vì hình ảnh gần tương tự nên mình lấy ảnh của phiên bản tiếng Việt để các bạn dễ nhìn
Hình 1. Tìm và cài đặt kích hoạt plugin Responsive Lightbox by dFactory
» Sau khi kích hoạt xong các bạn chuyển sang phần thiết lập cho plugin này.Thiết lập plugin Responsive Lightbox by dFactory
Để thiết lập bạn vào như sau:
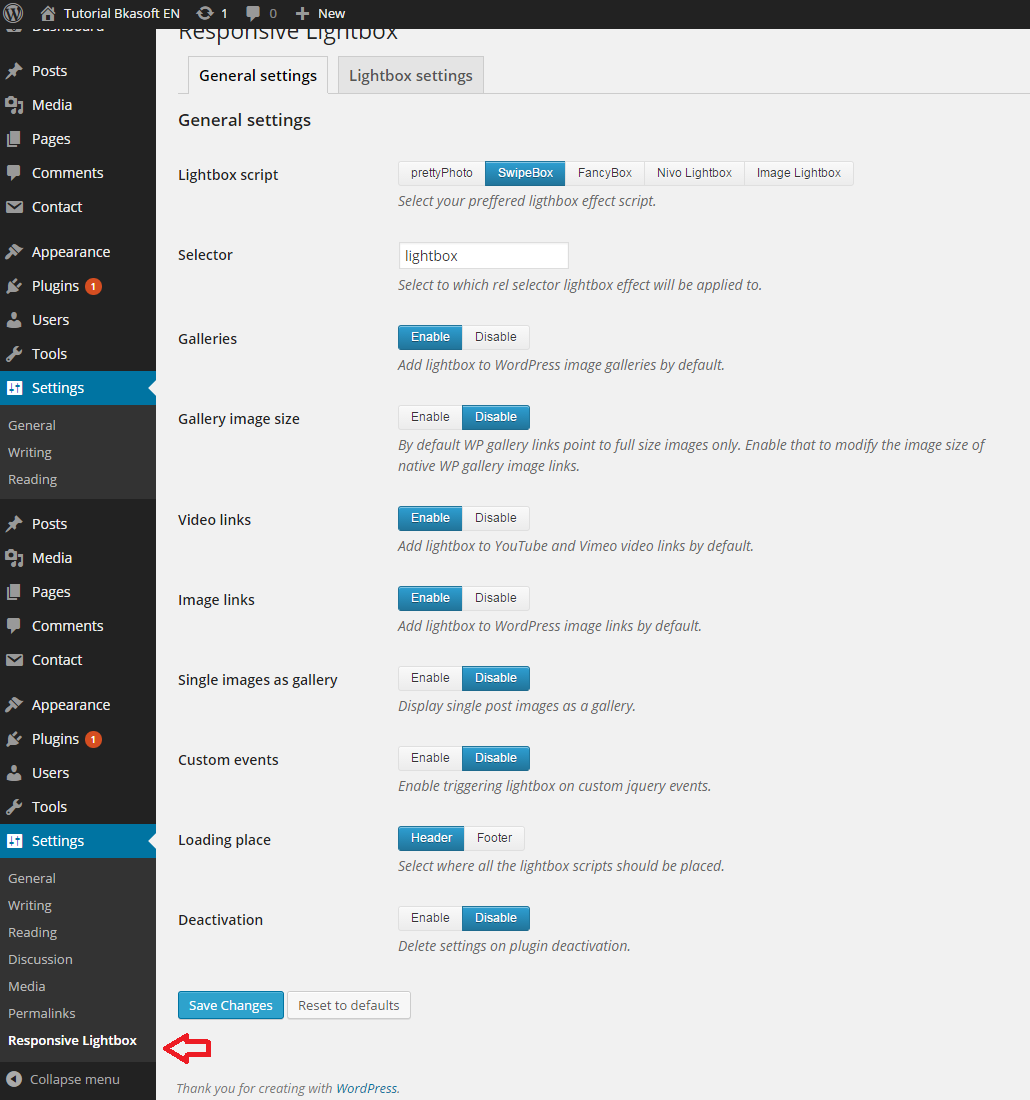
- Cài đặt trên phiên bản tiếng Anh: Bạn vào Setting > Chọn Responsive Lightbox by dFactory > Trong General settings chọn kiểu hiệu ứng như: prettyPhoto, SwipeBox, FancyBox, Nivo Lightbox, Image Lightbox.
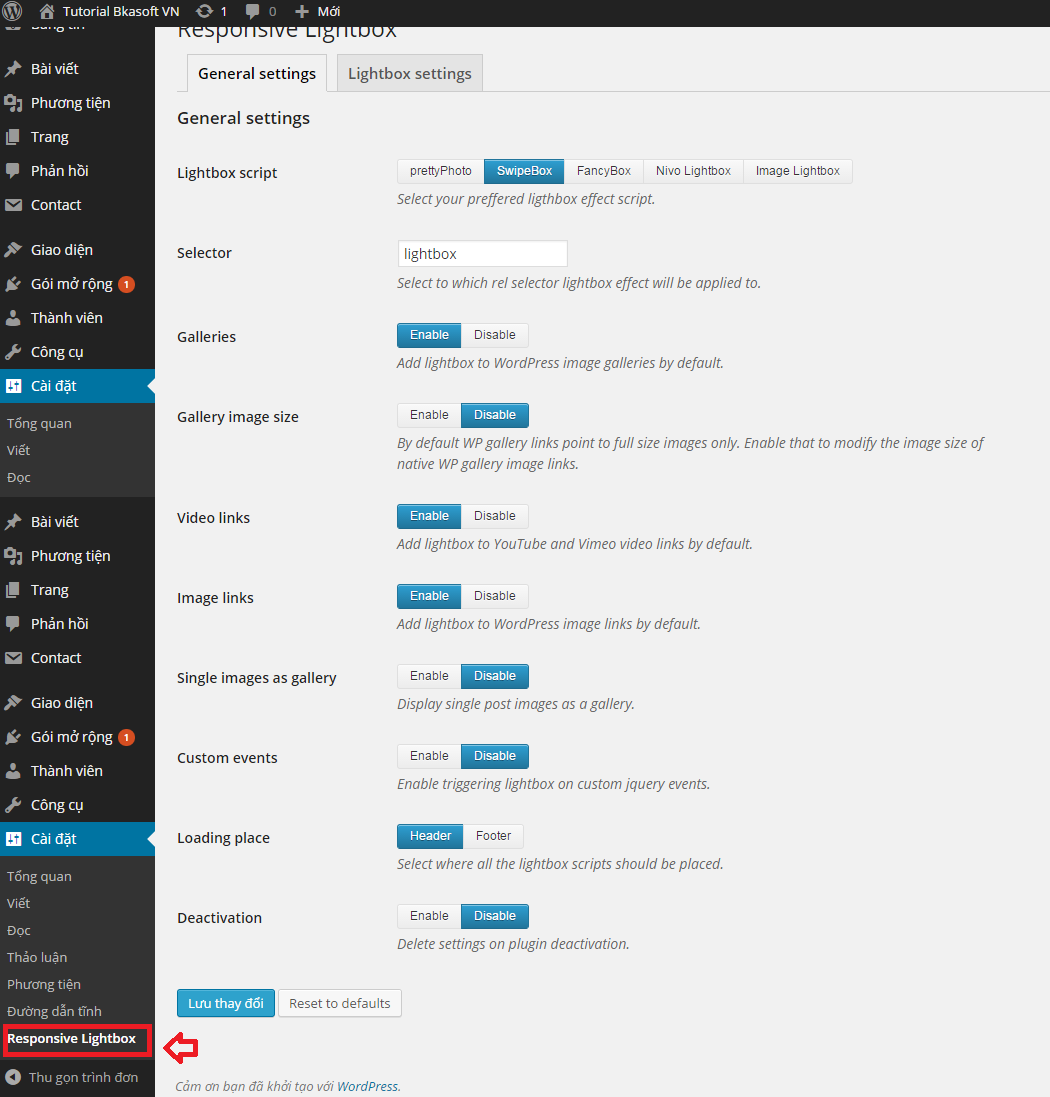
- Cài đặt trên phiên bản tiếng Việt: Bạn vào Cài đặt > Chọn Responsive Lightbox by dFactory > Trong General settings chọn kiểu hiệu ứng như: prettyPhoto, SwipeBox, FancyBox, Nivo Lightbox, Image Lightbox.

Hình 2. Thiết lập plugin Responsive Lightbox by dFactory trên phiên bản tiếng Anh
∇ Giải thích trong tab General Settings:
- Lightbox script: Chọn hiệu ứng lightbox kịch bản ưa thích của bạn
- Selector: Chọn rel lightbox hiệu ứng sẽ được áp dụng
- Galleries: Thêm lightbox để trưng bày hình ảnh WordPress mặc định.
- Gallery image size: Theo mặc định liên kết WP gallery để chỉ hình ảnh kích thước đầy đủ. Kích hoạt tính năng đó để thay đổi kích thước hình ảnh của WP thực liên kết hình ảnh trong bộ sưu tập.
- Video links: Thêm lightbox lên YouTube và Video liên kết video bằng cách mặc định.
- Image links: Thêm lightbox để WordPress liên kết hình ảnh theo mặc định.
- Single images as gallery: Hiển thị hình ảnh bài duy nhất là một bộ sưu tập.
- Custom events: Kích hoạt tính năng kích hoạt lightbox trên các sự kiện tùy chỉnh jquery.
- Loading place: Chọn nơi mà tất cả các kịch bản lightbox nên được đặt.
- Deactivation: Xóa thiết lập trên các plugin

Hình 3. Thiết lập plugin Responsive Lightbox by dFactory trên phiên bản tiếng ViệtỞ hình 3 phần Tab General Settings phiên bản tiếng Việt cũng tương tự như phiên bản tiếng Anh nên mình không giải thích nữa.
» Sau khi thiết lập thì bạn Save changes lại.
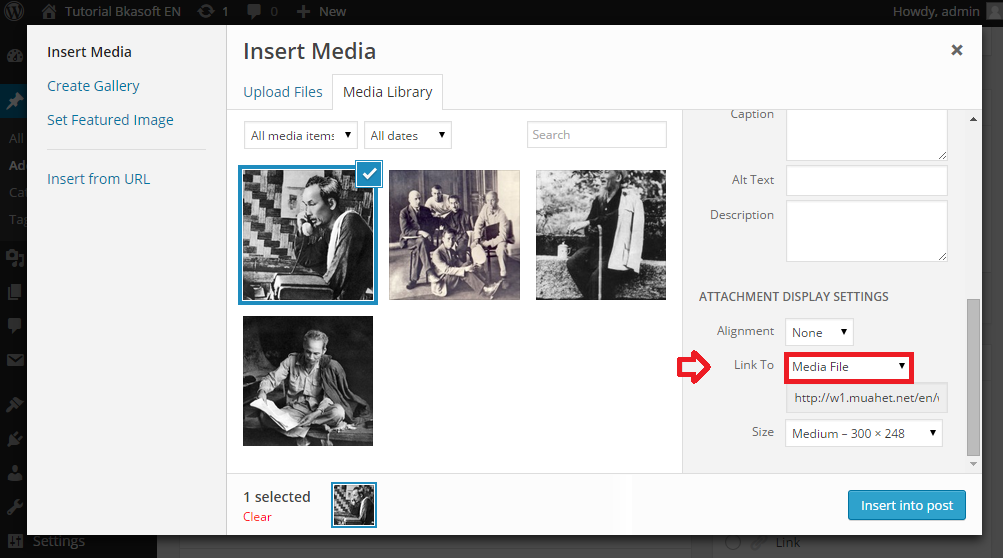
Để ảnh có thể hiển thị lightbox trong ảnh khi nhấp vào, khi chèn ảnh vào WordPress bạn nên lưu ý chỗ phần Link to phải để là Media FileVi dụ khi mình upload một loạt ảnh trong máy tính lên và chọn 1 ảnh bất kỳ đăng trong bài viết > Sau đó mình click vào ảnh thì nó sẽ hiển thị phần tạo hiệu ứng ảnh như này

Ngoài plugin trên bạn có thể dùng lightbox hỗ trợ khác như WP Lightbox 2 chẳng hạn.
Lời kết
Sau bài học này bạn đã biết cách sử dụng plugin này cho việc xem kích thước đầy đủ của ảnh rồi phải không nào. Ở bài tiếp theo mình sẽ hướng dẫn các bạn plugin ReplyMe đây là plugin gửi thông báo khi có người trả lời bình luận. Cảm ơn các bạn đã theo dõi bài viết Tạo hiệu ứng cho ảnh bằng plugin Responsive Lightbox by dFactory. Chúc các bạn học tốt!
Bài 28.7: Tạo hiệu ứng ảnh bằng plugin Responsive Lightbox by dFactory
( Case Study hướng dẫn sử dụng WordPress )
—oOo—
| « Bài 28.6: Tạo form WordPress với Contact Form 7 | Học WordPress | Bài 28.8: Tích hợp Disqus vào WordPress » |
Tác giả: Hoàng Luyến