Thiết kế web thân thiện với mobile
Bạn đang tìm hiểu về thiết kế web thân thiện với điện thoại di động! Hướng dẫn này sẽ giúp bạn có định hướng và thiết kế web thân thiện mobile phù hợp với khách hàng của bạn.
- Tìm hiểu chung
- Tìm hiểu xem Mobile Friendly là gì?
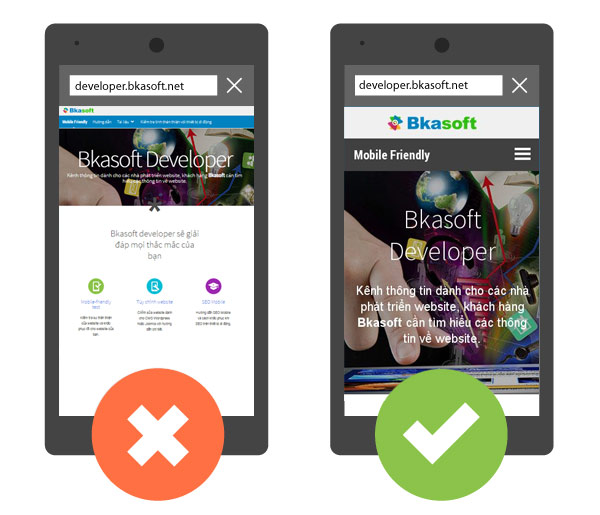
- Kiểm tra website của bạn đã thân thiện với điện thoại di động chưa?
Với công cụ Mobile Friendly Test của Google. - Tại sao phải tạo một trang web thân thiện di động?
- Ba yếu tố bạn nên biết khi xây dựng một trang web cho các thiết bị di động?
- Tốn bao nhiêu tiền để xây dựng một trang web cho các thiết bị di động?
- Có bao nhiêu cách thiết kế web thân thiện với mobile?
Thật ra có thể hiểu đây là cách thiết kế hoặc cách cấu hình website để thân thiện với điện thoại di động, mình gọi chung là các cách cụ thể như sau:
Cách 1: Thiết kế web Responsive (cùng URL và cùng HTML, CSS, Javascript, và các tài liệu), cách này được Google khuyến cáo ưu tiên giải pháp này. Bạn có thể xem ví dụ như website của mình hoangluyen.com có thể xem cả trên iphone, ipad, pc, laptop… do sử dụng theme responsive của WordPress. (Tìm hiểu Web Responsive là gì?)
Cách 2: Dynamic Serving (cùng URL nhưng HTML khác nhau, có thể cả CSS và Javascript cũng khác nhau tùy thuộc vào các coder), cách này rất nhiều trang ở Việt Nam đang chạy có thể kể tới như sendo.vn….
Cách 3: URL riêng biệt (khác code khác cả HTML thường thì website sẽ có 2 tên miền riêng biệt)
ví dụ như muachungtb.vn có trang mobile là m.muachungtb.vn khi bạn truy cập bằng di động. - Thiết lập cấu hình với các công cụ tìm kiếm
Nếu chỉ tìm hiểu cách thiết kế web thân thiện với mobile như trong mục 6 thôi là chưa đủ vì bạn cần phải tìm hiểu thêm bài viết này để biết cách cấu hình đúng sẽ tránh gặp các sai lầm bị google phạt: trùng lặp nội dung, lỗi chuyển hướng…. - Feature phone là gì?
Có thể bạn là Seoer, Developer hay cả Webmaster đều chưa biết tới nó hãy tìm hiểu trước khi bạn tìm hiểu tới mục II cực kỳ quan trọng. Các công ty nhỏ thường không để ý tới loại website này tuy nhiên có thể nó sẽ rất quan trọng nếu bạn chưa phân tích hết. Hãy xem tiếp tôi sẽ nói cụ thể về loại website này. - Cấu hình cho các thiết bị khác
Cách cấu hình cho máy tính bảng và feature phone
- Thiết kế web thân thiện với mobile
Phần I là các hướng dẫn để bạn hiểu rõ các thông tin cần biết, mục số II này sẽ là các hướng dẫn cụ thể:
Có 3 phương án thiết kế thân thiện với mobile:
- Thiết kế web Responsive và feature phone
Website Responsive sẽ chạy tốt trên tất cả các thiết bị như tablet (ipad), iphone, pc, laptop…tuy nhiên chúng sẽ không hoạt động tốt trên feature phone. Tuy nhiên bạn nên kiểm tra trên Google Analytics đánh giá với lượng người truy cập dành cho các dòng điện thoại với trường Not Set là bao nhiêu %. Nếu >20% tôi khuyên bạn nên làm thêm 1 website có tên miền là touch.domain.com - Thiết kế với Dynamic Serving và feature phone
Ví dụ sendo.vn đã có trang web chạy tốt trên Mobile nhưng cần phải bổ xung thêm web cho các điện thoại Feature phone. - Thiết kế web với các URL riêng biệt, cụ thể:
Sử dụng 3 tên miền hỗ trợ chạy cho 3 loại website
+ Desktop: www.domain.com
+ Mobile, PC, iPad: m.domain.com
+ Feature phone: touch.domain.com
- Thiết kế web Responsive và feature phone
Bạn có thể xào xáo các phương án trên để thiết kế web thân thiện với mobile nhưng tôi khuyên bạn nên sử dụng 1 trong 3 phương án trên miễn sao cho phù hợp với hoạt động kinh doanh của bạn. Bạn có thể thấy Facebook.com đang sử dụng phương án giải pháp như trên rất hiệu quả. Bạn chưa rõ về Thiết kế web Responsive mình sẽ giúp bạn tặng giao diện luôn 🙂 . Đây là kết quả website của mình sau khi dùng phần mềm Mobile Friendly Test